Androidアプリ開発方法 [Android]
もっとも簡単なアプリ「Hello World !」を造ることで、Androidアプリの開発手法をまなぶ。
1.プロジェクトの作成
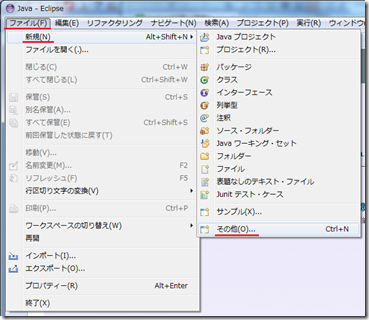
① Eclipseを起動しメニューから「ファイル」、「新規」、「その他」を選択します。
② ウィザードを選択
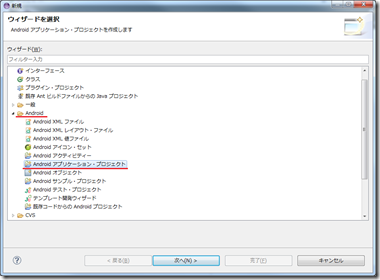
「新規」ウィザードが立ち上るので、「Android」、「Android アプリケーション・プロジェクト」を選択し「次へ」ボタンを押します。
③ 新規Androidアプリケーション
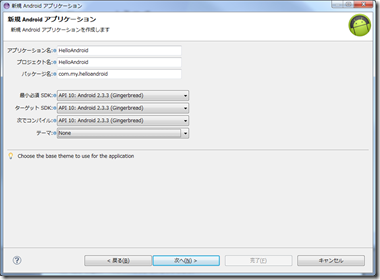
アプリケーション名、パッケージ名、ターゲットAPI等を設定し「次へ」進みます。
④ プロジェクトの構成
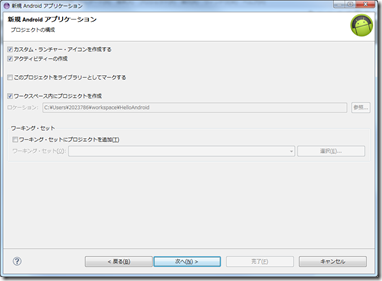
デフォルトのまま進みます。
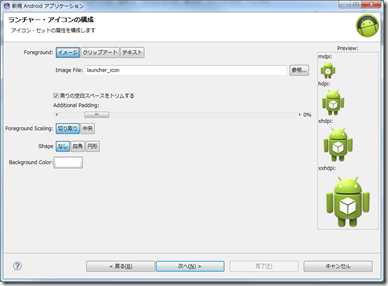
⑤ アイコン・セットの属性
ここもデフォルトのまま進みます。
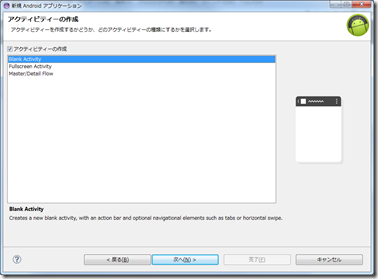
⑥ アクティビティーの作成
”Blank Activity”を選択します。他のアクティビティーは選択してもエラーとなる。
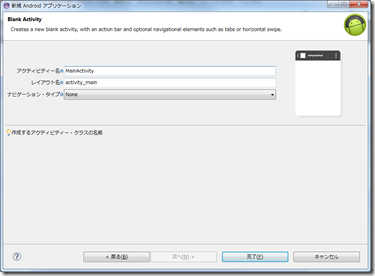
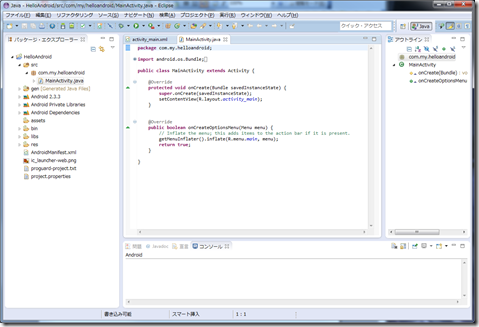
⑦ Blank Activity
”完了”ボタンを押すとプロジェクトが作成されます。
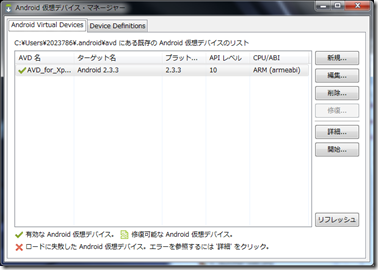
2.AVD(Android Virtual Device)の作成
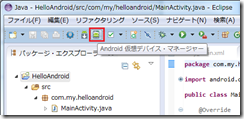
① Android 仮想デバイス・マネージャーを起動する。
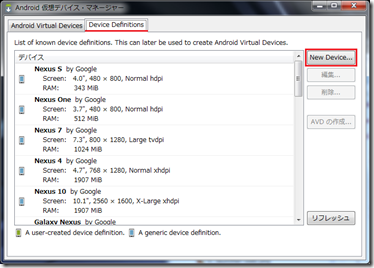
② Device Definition の新規作成
「Device Definition」タブを選択後、「New Device...」または仕様の近いデバイスを選択し「クローン」ボタンを押す。
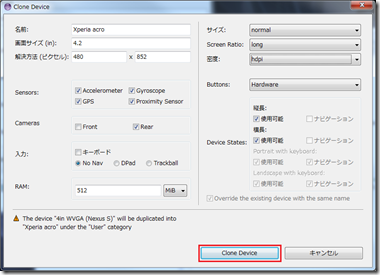
対象となるスマートフォンのデバイス情報を登録し「Clone Device」ボタンを押す。
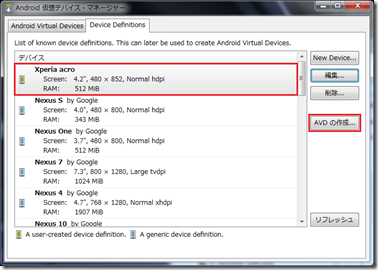
③ Android Virtual Device の新規作成
登録したデバイスを選択し、「AVDの作成...」ボタンを押す。
デバイス情報を入力し「OK」ボタンを押す。
登録完了
3.実行する
① デバッグを開始する。
下記デバッグボタンを押す。
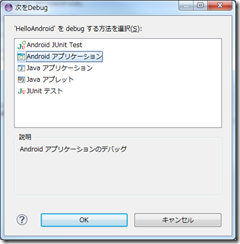
「次をDebug」ダイアログで”Android アプリケーション”を選択し”OK”ボタンを押す。
デバッグが開始されます。
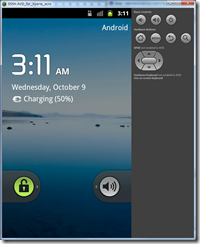
しばらくするとエミュレーターが起動します。
スマートフォンと同じようにロックを解除すると、HelloAndroidアプリが起動します。
後は、右側の”Hardware Buttons”を使って操作が出来ます。
登録されたアイコン。
参考サイト
- http://note.chiebukuro.yahoo.co.jp/detail/n98762
- http://www.atmarkit.co.jp/ait/articles/0812/08/news123_3.html
Android開発環境構築 [Android]
ここでは、本家のEclipseサイトからパッケージをダウンロードし、それを日本語化して開発環境を構築するまでを説明します。
1.必要なファイルのダウンロード
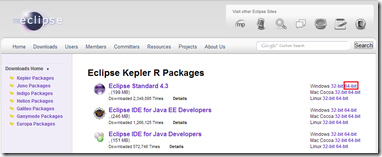
◆ Eclipse
Eclipseは現在の最新版である、Eclipse Kepler Standard(4.3)を使うことにします。以下のサイトからダウンロードします。また自分のPCにはすでにJava7 64bit版がインストール済みなので、同じ64-bit版を選択しました。
◆ Pleiades
Eclipseの日本語化プラグインは以下のサイトから最新バージョンをダウンロードします。
◆ Java SE6 Development Kit (JDK)
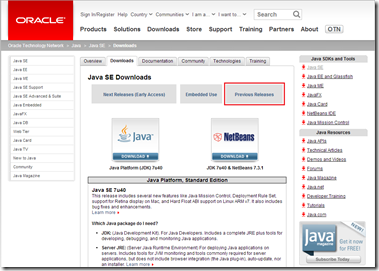
Javaは以下のサイトからダウンロードします。Androidの開発にはJava 6が推奨されているようなので、ここからPrevious Releaseから入手します。しかし前述のようにJava 7 がインストール済みなので、ここではダウンロードしません。
http://www.oracle.com/technetwork/java/javase/downloads/index.html
◆ Android SDK
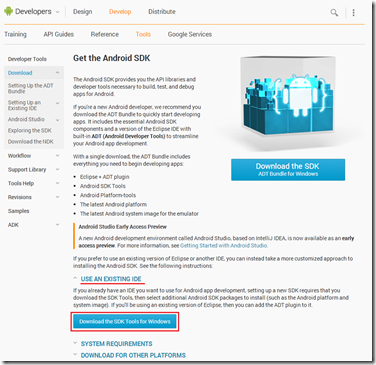
以下のサイトから、「USE AN EXISTING IDE」をクリックすると現れる「Download the SDK Tools for Windows」ボタンが現れるので、これを押し、使用許諾に同意しAndroid SDK単体のインストーラをダウンロードします。
2.インストール
① JDKのインストール
ここでインストーラの指示にしたがいインストールします。インストール後、環境変数”JAVA_HOME”の設定を行ってください。
② Android SDKのインストール
”installer_r22.2.1-windows.exe”をダブルクリックするとウィザードが起動するので、”Choose Users”等すべてデフォルトのままインストールします。
インストールが完了すると、”SDK Manager”の起動オプションが現れるので、チェックしたまま”Finish”ボタンを押します。
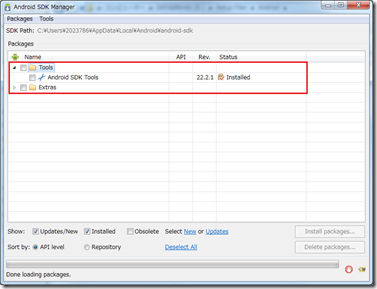
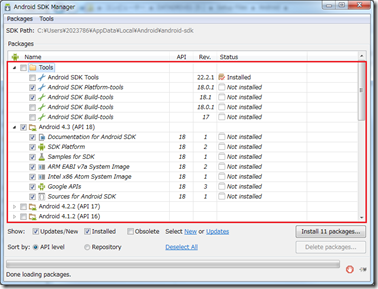
Android SDK Managerが起動します。しかしほとんどのパッケージがダウンロードできていません。
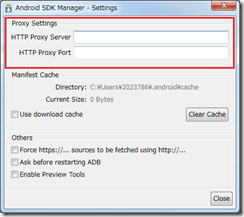
この場合、SDK Managerのメニューから「Tools」、「Options...」を選択します。「Settings」ダイアログが現れるので、プロキシの設定を行います。
プロキシ設定後、SDK Managerを起動するとパッケージが正常にダウンロードされました。
③ SDK Managerの設定
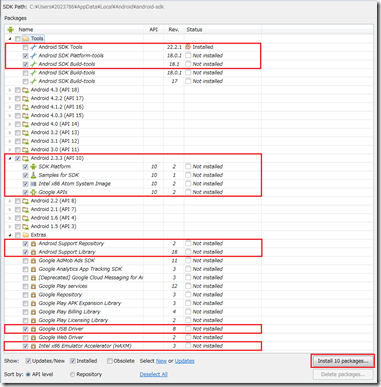
ここで開発に必要な以下のパッケージをインストールします。
- Android SDK Platform-tools
- Android Support Library
- 自分が開発したいAndroidのバージョンSDK Platform (とりあえず中身全てにチェック)
- Google USB Driver
以下の内容にチェックを入れ「Install 10 packages...」ボタンを押します。
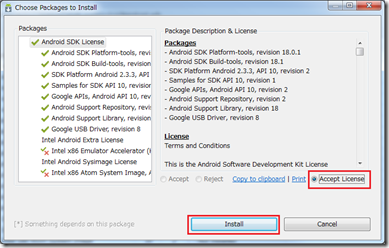
使用許諾に同意し「Install」ボタンを押します。
インストール中ログに”Stopping ADB server failed (code -1).”と表示されるが、この時点ではADBサーバーは起動してないので無視します。
④ Eclipseのインストール
ZIPファイルを解凍して適当な場所に移動するだけです。今回は”C:\”に移動します。
⑤ Eclipseの日本語化
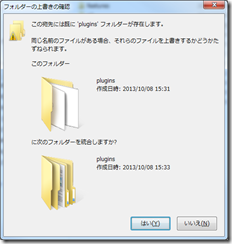
Pleiadesプラグインを導入する。ダウンロードしたPleiades.zipファイルを解凍します。解凍後にできる”plugins”フォルダーをEclipseの”plugins”フォルダーに移動します。Eclipseに”plugins”フォルダーが存在しているので以下のエラーとなるが上書きする。
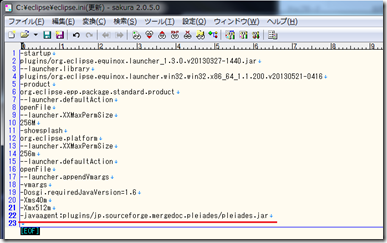
次に、”c:\eclipose\eclipse.ini”ファイルをテキストエディタで開き、最後に
”-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar”
を追記する。
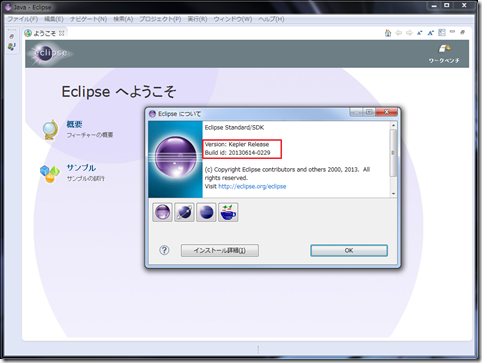
“c:\eclipse\eclipse.exe”をダブルクリックしEclipseを起動する。すると日本語表示でEclipse Kepler が起動しました。
⑥ ADT Pluginのインストール
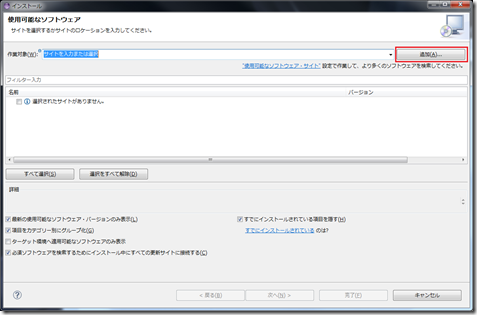
次にADT(Android Development Tools)をEclipseからインストールします。Eclipseのメニューから「ヘルプ」、「新規ソフトウエアのインストール...」を選択し、プラグインのインストール画面を表示します。ここで「追加...」ボタンを押します。
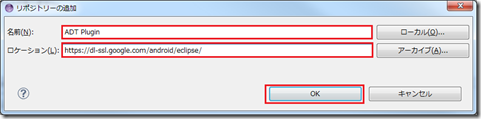
「リポジトリーの追加」ダイアログが現れたら、以下のように「名前:」にPluginの名前、「ロケーションに:」リポジトリーの場所を入力し「OK」ボタンを押します。
名前: ADT Plugin
ロケーション: https://dl-ssl.google.com/android/eclipse/
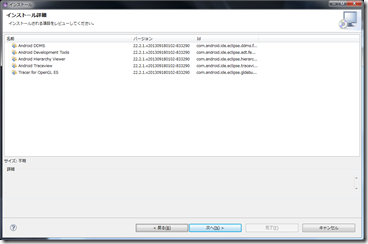
しばらくすると以下のようにPluginの候補が表示されるので「開発ツール」にチェックを入れて「次へ」ボタンを押します。
「インストール詳細」
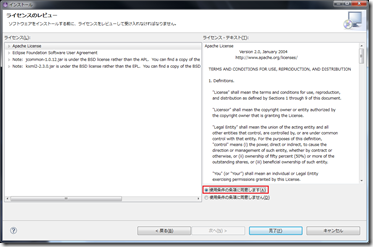
「ライセンスのレビュー」で使用許諾に同意する。
インストールが完了したら、Eclipseを再起動します。
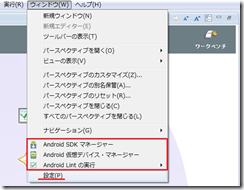
Eclipseの「Window」メニューにAndroid関係のメニューが追加されました。次に「設定」を選択します。
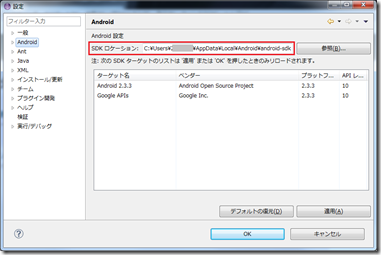
◆ SDKロケーションの設定
左側メニューで「Android」を選択し、SDKロケーションにAndroid SDKをインストールした場所を指定します。
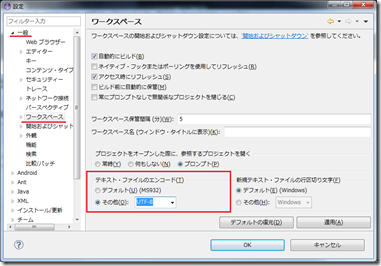
◆ エンコードの設定
左側メニューで「一般」、「ワークスペース」と選択し、「テキスト・ファイルのエンコード」をその他: UTF-8としておくと他のOSでも利用できるようになります。
以上でAndroid開発環境構築が完了です。
参考サイト
WordPress Plugin [WP Super Cache] [WordPress]
アクセス耐性を高めてサイト表示を早くするプラグイン
WordPressはアクセスがあるたびにデータベースから情報を取り出して表示させている。そのため、サーバー環境によっては表示速度が遅くなることがあります。それの対応として一定時間ごとにキャッシュをサーバー上に用意することで、この問題を改善することが出来る。
インストール
これもWordPress日本語版に最初から同梱されているプラグインのため、「有効化」するだけで利用開始できます。
実行
キャッシングの利用/停止も管理画面から簡単にできる。
参考資料
WordPress Plugin [PS Auto Sitemap] [WordPress]
サイトマップを生成するプラグイン
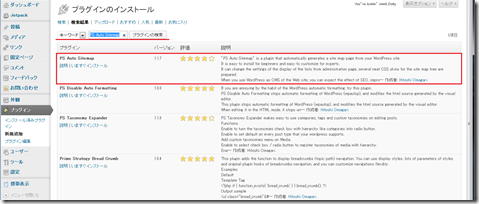
インストール
WordPressの管理画面からインストールが可能です。
有効化が終了したら管理画面メニュー「設定」、「PS Auto Sitemap」を選択します。設定画面ではサイトマップに表示するページやレイアウトそれに表示スタイル等を指定できる。
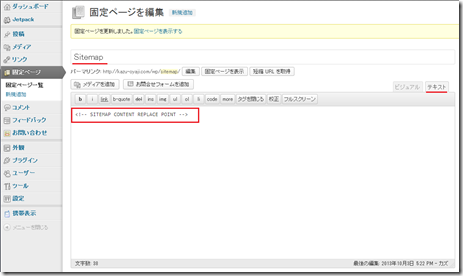
サイトマップを表示させたい記事の編集とIDの設定を行います。
コンテンツの追加
記事IDの設定
アドレスバーで記事IDを確認する。
PS Auto Sitemapの設定画面の「サイトマップを表示する記事」の欄にIDを設定
実行
参考資料
WordPress Plugin [WPtouch] [WordPress]
スマートフォンからの閲覧に最適化させるプラグイン
先に説明した「Ktai Style」でスマートフォンで表示させるにはテーマを自作する必要がありましたが、このプラグインを使えば、インストールおよび有効化するだけで利用できます。
インストール
日本語版のWordPressの場合、最初からインストールされているので”有効化”するだけで利用可能となります。
実行
スマホからアクセスしてみます。以下の画面が出ればOKです。
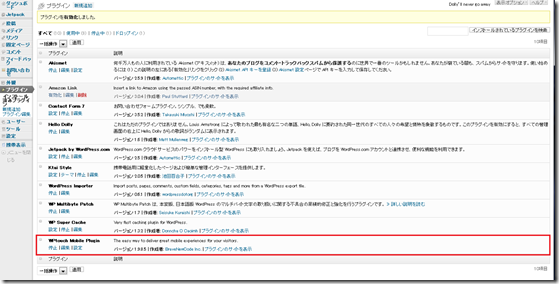
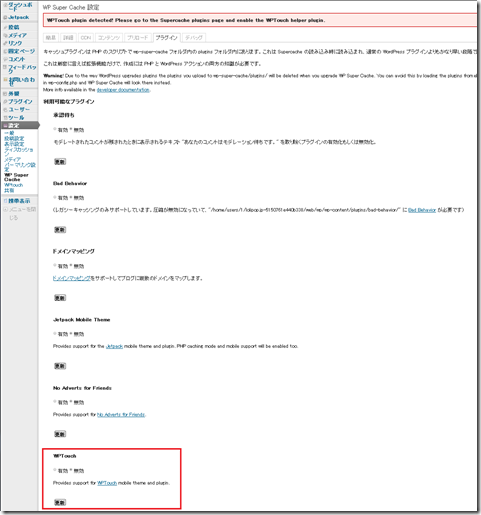
利用しているうちにモバイル用の画面に切り替わらなくなることがあります。その場合、Wp-Super-Cacheプラグインのバグにより発生するようです。Wp-Super-Cacheプラグインの設定でキャッシュクリアすると「 WPTouch plugin detected! Please go to the Supercache plugins page and enable the WPTouch helper plugin 」エラーメッセージが現れます。この場合以下の方法で対応したら直りました。
WP Super Cache 設定画面で「利用可能なプラグイン」に「WPTouch」があるので、これを「有効」とし、「更新」ボタンを押します。
これで直りました。
参考資料
参考サイト
WordPress Plugin [Ktai Style] [WordPress]
日本の携帯電話に最適化して表示させるプラグイン
ドコモ、au、ソフトバンク、ウィルコム、イー・モバイルの5キャリアからの閲覧と.iPhoneやAndroidといったスマートフォンからの閲覧を、自動判別し、適切に表示する。
インストール
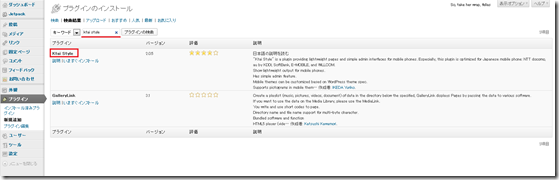
WordPressのプラグイン検索で発見できるので、ここからインストールと有効化を行います。
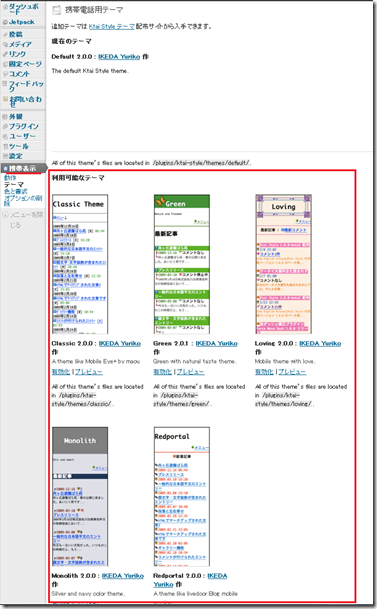
管理画面のメニューに「携帯表示」が追加されるので、そこテーマを選択します。
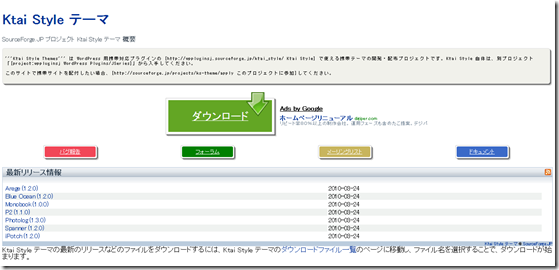
インストール後 6つのテーマが登録されているが、作者のページから追加のテーマを入手する事ができる。またオリジナルテーマを造って利用することも可能。
ダウンロードしたテーマは”wp-content/plugins/ktai-style/themes/”に保存すれば利用できる。
実行
携帯電話を持ってないので動作確認は無しです。プレビューのみ以下に掲載します。
なおiPhoneやスマートフォンにも対応していますが、利用するにはスマートフォン専用のテーマを自作しないといけません。ここで用意されているテーマは全て携帯用なのでスマートフォンで見てもPC画面にしかな見えません。
参考資料
WordPress Plugin [Jetpack機能編] [WordPress]
便利な複数の機能がまとまったプラグイン
前回のインストール編に続き、Jetpackの持つ30個の機能一つ一つについて簡単に説明する。
機能説明(概要)
| 機能 | 概要 |
| WordPress.com 統計情報 | サーバーに余計な負担をかけない、シンプルで簡潔なサイト統計情報ツール。 |
| パブりサイズ共有 | サイトを人気のソーシャルネットワークに接続し、新しい投稿を自動的に友達と共有できます。 |
| 通知 | ツールバーと WordPress.com 上でサイトのアクティビティを観測・管理できます。 |
| Jetpack コメント | ソーシャルメディアログインに対応した新しいコメントシステムです。 |
| 購読 | 読者がメールで新規投稿やコメントの通知を受け取れるようにします。 |
| メール投稿 | メールアカウントから直接ブログを公開できます。 |
| カルーセル | 標準の画像ギャラリーを迫力あるフルスクリーン表示に変更できます。 |
| いいね | 「いいね」ボタンは、読者があなたのコンテンツに対して好意的反応を示すための手段です。また、投稿の人気度を表示することにもなります。 |
| 共有 | コンテンツを Facebook、Twitter などで簡単に共有できるパワフルなツールです。 |
| スペル&文法チェック | After the Deadline 校正サービスを使って、文章中の英語などのつづり・文書スタイル・文法を向上させましょう。 |
| VaultPress | WordPress サイト用のリアルタイムバックアップ&セキュリティスキャンサービスです。 |
| Gravatar ホバーカード | コメント投稿者の Gravatar プロフィールをポップアップで表示できます。 |
| 一括検索 | さまざまなコンテンツを一カ所で探すことができる検索ボックスです。 |
| コンタクトフォーム | サイトの好きな位置にお問い合せフォームを簡単に挿入できます。 |
| ウィジェット表示管理 | ページごとに表示するウィジェットをコントロールできます。 |
| WP.me 短縮 URL | 共有しやすいように、すべての固定ページとブログ投稿で WP.me ドメインの短縮 URL を有効化します。 |
| タイルギャラリー | 外部グラフィックエディタを使わずに写真をマガジン風のモザイクレイアウトで表示できます。 |
| Google+ プロフィール | Show a link to your Google+ in the sharing area of your posts and add your blog URL to your Google+ profile. |
| カスタムCSS | テーマを変更することなく、CSS を使ってサイトの外観をカスタマイズできます。 |
| モバイル用テーマ | サイトをモバイルデバイス向けに自動で最適化します。 |
| ショートコード埋め込み | YouTube、Vimeo、SlideShare などのサイトから動画などを簡単に埋め込めます。 |
| Beautiful Math | 投稿に |
| 追加ウィジェット | 簡単に画像、Twitter 更新、サイトの RSS リンクを簡単にテーマのサイドバーに追加しましょう。 |
| 無限スクロール | 読者がページの下の方へ近づくと自動的に追加投稿を読み込みます。 |
| Photon | WordPress.com コンテンツ・デリバリー・ネットワーク (CDN) から画像を読み込んでサイトをスピードアップさせましょう。 |
| WordPress.com Connect | Let users login with their WordPress.com Credentials, throughWordPress.com Connect |
| 拡張配信 | 公開した投稿やコメントをリアルタイムで検索エンジンやその他のサービスと共有できます。 |
| JSON API | アプリケーションがクラウドを通じてコンテンツへ安全にアクセスすることを許可します。 |
| VideoPress | Quite possibly the easiest way to upload beautiful videos to your blog. 「購入」が必要 |
| モバイルプッシュ通知 | モバイルデバイスを使って通知を受け取ることができます。 |
各機能の詳細については、利用する時に記事とします。
参考資料
参考サイト
WordPress Plugin [Jetpackインストール編] [WordPress]
便利な複数の機能がまとまったプラグイン
JetpackはWordPress.comのアカウントを必要とするため、導入には以下の手順を実行する必要があります。
- WordPress.comのアカウント取得
- プラグインのインストール
- 初期設定
では一つずつ説明します。
1.WordPress.comのアカウント取得
① 開始
以下のサイトにアクセスし「Get Started」場端を押します。
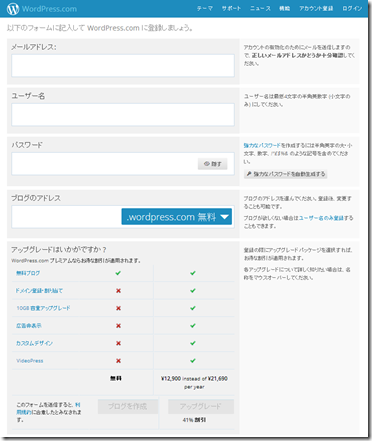
② 登録
英語版のサイトに移動しますが「日本語」ボタンを押すと、日本語版のサイトに移動します。ここで必要な情報を入力し「ブログを作成」ボタンを押します。
アカウントが登録され、ブログが作成されます。
2.プラグインのインストール
プラグインのインストール方法は過去のブログで説明してあるので、それを参考に行う。
プラグインのインストール方法
ちなみに、ダウンロードサイトはいかとなります。
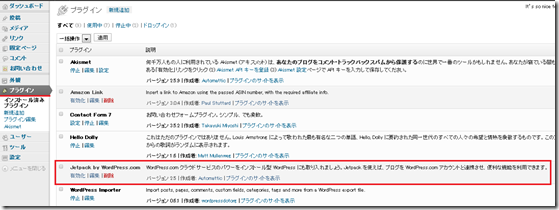
Jetpackのインストールが完了したら有効化します。
3.WordPress.comとの連携
有効化が正常に完了すると「WordPress.comとの連携」ボタンが現れるので、これを押します。
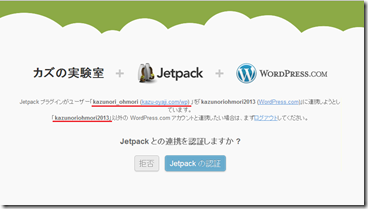
Jetpackの認証画面が現れるので「Jetpackの認証」ボタンを押す。
認証が完了すると、「Jetpack」メニューが追加され、利用できる機能の一覧が表示されます。
30個の機能が登録されています。ざっと見ていくと一つだけ「購入」と書かれた機能があります。他は「無料」となっているのでほとんどの機能を無料で利用できます。
各機能の説明と使用方法については、内容的に多くなりそうなので別途おこないます。
参考資料
参考サイト