WordPress カスタムフィールド [WordPress]
カスタムフィールドとは投稿や固定ページに任意のデータフィールドを持たせることが出来る機能です。
① 定型的な項目をカスタムフィールドから入力することで、入力漏れを防ぐことができる。例えばカタログ的な商品情報などに適している。
② カスタムフィールドに入力した項目を直接表示させるのではなく、データとして持っておく。例えば店舗の位置情報を保存しておきGoogle Map上に一覧表示させることができる。
1.カスタムフィールドを使う
① カスタムフィールドを投稿画面に表示する
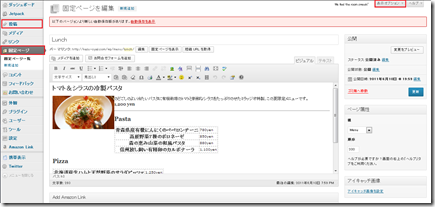
管理画面から「固定ページ」または「投稿」を選択し「表示オプション」を押す。
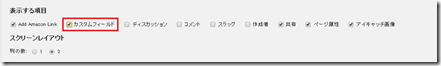
「表示する項目」が現れるので「カスタムフィールド」にチェックを入れる。
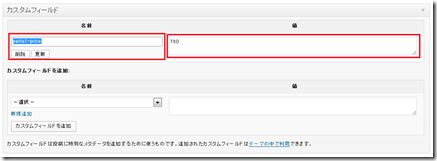
「カスタムフィールド」フォームが現れる。
② カスタムフィールド項目にデータを入力する。
名前項目を適当に選択、値項目に780と入力してから「カスタムフィールドを追加」ボタンを押すとカスタムフィールドが追加されます。ここで名前を「pasta1-price」と変更し「更新」を押します。
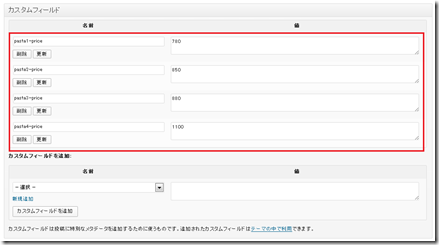
③ カスタムフィールドが付加される
②を繰り返し「pasta2-price」「850」、「pasta3-price」「880」、「pasta-price」「1100」を追加します。
2.カスタムフィールドをWebサイトに表示させる
① テーマファイルにカスタムフィールドを表示する関数を記述する
get_post_meta タグ
指定されたカスタムフィールドの値を取得する関数。
② 実装例
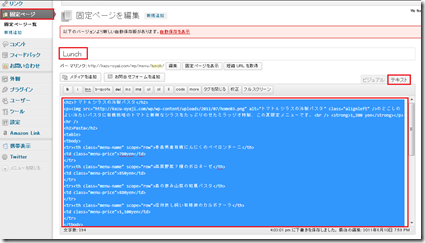
管理画面から「固定画面」、「Lunch」と選択し「テキスト」タブからHTMLコードをすべて切り取りり更新します。
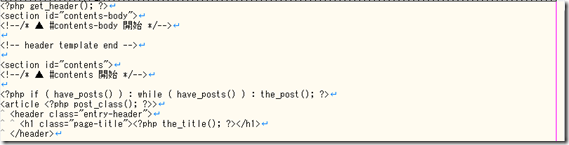
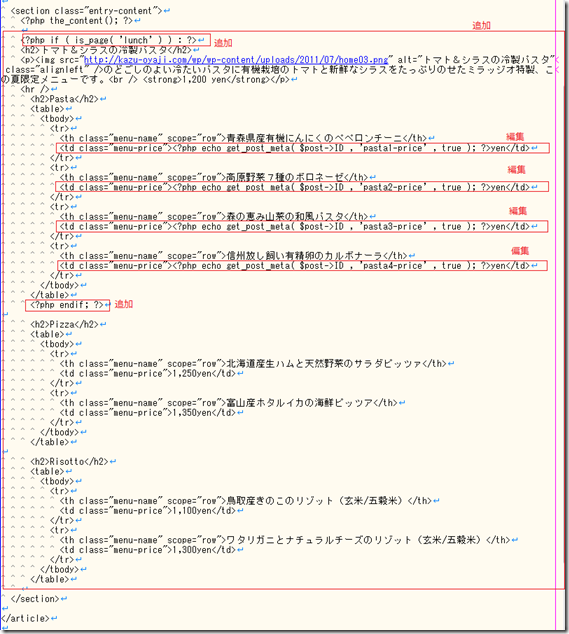
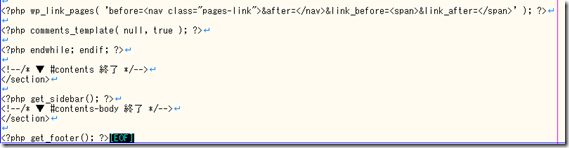
切り取った、HTMLコードをpage.phpに張り付け編集します。
③ 表示
赤で囲った部分はカスタムフィールドの値を使っています。
参考資料
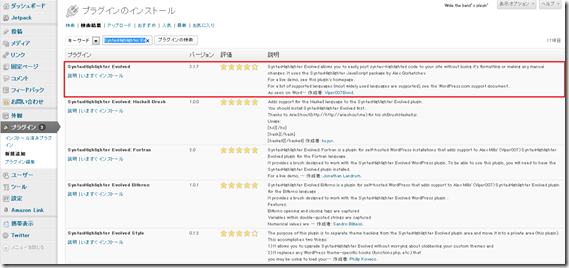
WordPress Plugin [SyntaxHighlighter Evolved] [WordPress]
ブログ中にプログラムのソースコードを記述することが有るのですが、<pre><code> ソースコード </code></pre>タグを使うことである程度きれいに見せることができますが、Web上には行番号や行ごとに色のついたものがあります。自分のブログも使いたいと思い検索してみるとありました。WordPress用のプラグインSyntaxHighlighter Evolved。
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
設定
管理画面から「設定」、「SyntaxHighlighter Evolved」で表示設定等ができます。まずすべての設定をデフォルトのままにしておきました。
実行
htmlコード部に以下のコードを記述します。
[code lang="cpp"]
main() {
printf("Hello World!\n");
}
[/code]
Webページを見てみます。
ソースコードが分かりやすく成形されました。
参考サイト
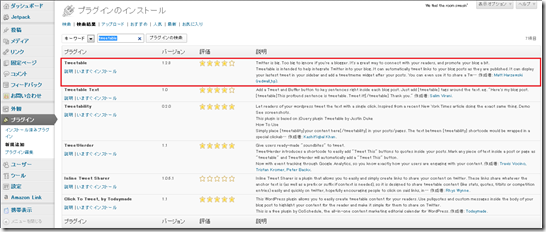
WordPress Plugin [Tweetable] [WordPress]
TwitterとWordPressを相互に連携させるプラグイン
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
Tweetableの有効化が済むと管理画面のメニューバーに「Twitter」が追加されます。
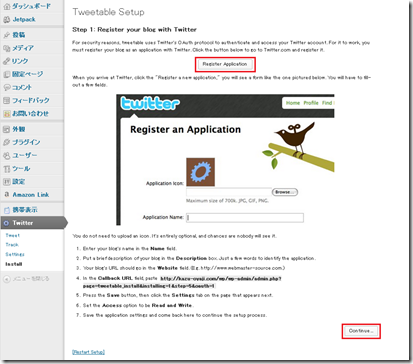
① アプリケーション登録申請
前述のメニューバーから「Install」を選択します。すると以下の「アプリケーション登録申請」画面が現れるので「Register Application」ボタンを押す。(すでに登録済みの場合は「Continue」ボタン)
② Twitterログイン
Twitterへログインします。
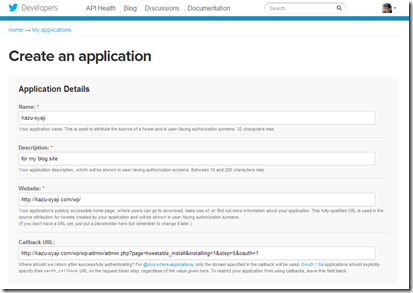
③ アプリケーションの登録
以下の情報を入力します。
| Name: | アプリケーションの名称 |
| Description: | アプリケーションの説明 |
| Website: | 自分のWordPressを設置したURL |
| CallBack URL: | 前述のTweetableプラグインの設定画面の「5. In the Callback URL field」に書かれているURL |
| Yes, I agree | 使用許諾同意 |
こんな感じに入力したら、画面最下部にある「Create your Twitter application」ボタンを押す。
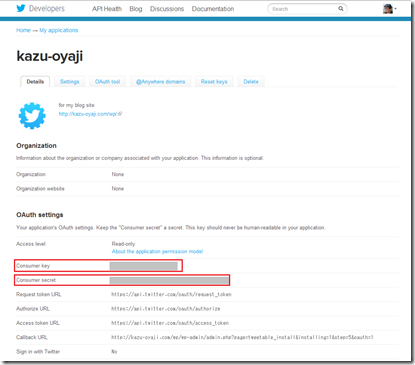
④ 「Consumer Key」と「Consumer Secret」の取得
このアプリケーションに対し、「Consumer Key」と「Consumer Secret」が発行されるので、これらを記録します。
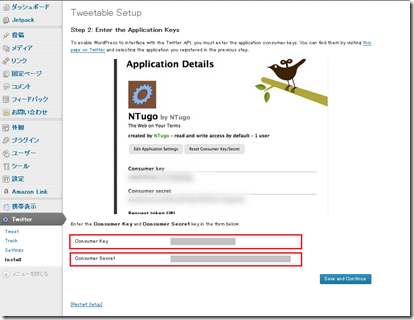
⑤ Tweetable Setup
WordPressの設定画面に戻り、「Continue」ボタンを押し、「Consumer Key」と「Consumer Secret」を入力し「Save and Continues」ボタンを押す。
自分のTwitter ユーザー名を入力します。
Twitterへログインします。
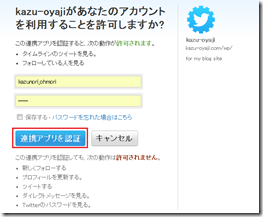
⑥ アプリ連携の許可
アプリの連携を許可します。
⑦ インストール完了です。
「Finish!」ボタンを押す。
⑧ テンプレートタグの挿入
footer.php にTweetable用の以下のテンプレートタグを挿入した。全部で3つのテンプレートタグが用意されている。
<?php tweetable_latest_tweets(5); ?>
| テンプレートタグ | 説明 |
| <?php tweetable_latest_tweets(); ?> <?php tweetable_latest_tweets(5); ?> | Twitterの呟きを表示できる。デフォルトは3件だが、引数を与えることで表示数を変更できる |
| <?php tweetable_follower_count(); ?> <?php $var = tweetable_follower_count(FALSE); ?> | フォロワー数を表示する。値を取得することもできる。 |
| <?php tweetable_tweetmeme_button(); ?> <?php tweetable_tweetmeme_button('compact'); ?> | Twitterボタンを表示する。コンパクト版のTwitterボタンの表示も可能。 |
実行
最新5件のツイートが表示された。
参考資料
参考サイト
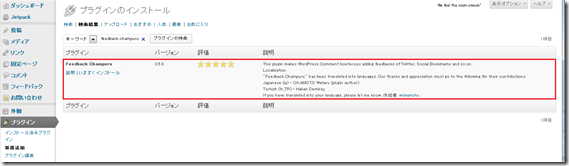
WordPress Plugin [Feedback Champuru] [WordPress]
コメント欄にその記事のTwitterの呟きなどを表示させるプラグイン
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
このプラグインを有効化し、特定の記事に関するコメントを以下のようにリンク付きでツイートする。
この記事にツイート内容が表示されるはずなのですが。。。? WordPressに反映されるにはタイムラグがあるそうなので少々時間をあけます。
丸一日たったけど反映されない???
二日経過、別の記事についてツイートしたけど、そちらも反映されません。Webで調べても同様の症状にヒットしないので原因がわかりません。
この件はペンディングとします。何かわかったら記事にします。
参考資料
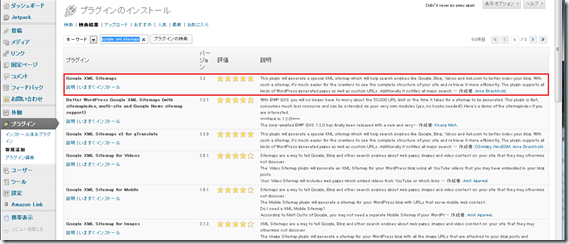
WordPress Plugin [Google XML Sitemaps] [WordPress]
Google, Yahoo!, bing用のクローラー用のサイトマップを自動的に作成
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
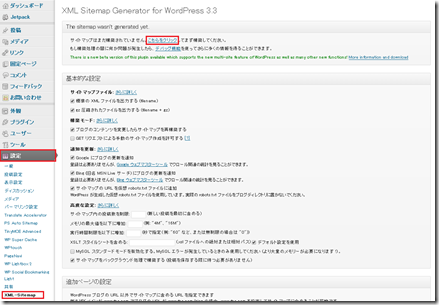
設定は管理画面から「設定」、「XML-Sitemaps」から行えます。まずサイトマップの構築から始めます。成功するとsitemap.xmlが作成されます。
作成されたサイトマップは、googleウェブマスターツールにサイトを登録します。この方法については別途、詳細を調査してから記事にします。
参考資料
参考サイト
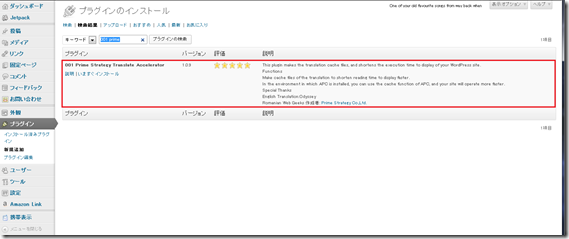
WordPress Plugin 26[001 Prime Strategy Translate Accelerator] [WordPress]
翻訳ファイルをキャッシュして表示パフォーマンスを改善するプラグイン
英語以外の表示速度を改善させます。英語以外の言語の場合、翻訳用に1Mバイト以上ある辞書を利用しているため、これの読み込みに時間がかかっています。これをキャッシュすることで高速な表示を実現します。
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
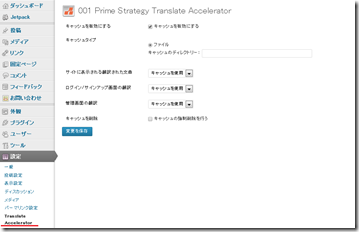
実行
設定画面からキャッシュ対象を選択したり、キャッシュを有効/無効化できます。
参考資料
WordPress Plugin [Front-end Editor] [WordPress]
管理画面に入らずに編集ができるプラグイン
記事や固定ページの編集を、管理画面に入らずWebサイトの表示から直接編集できる。
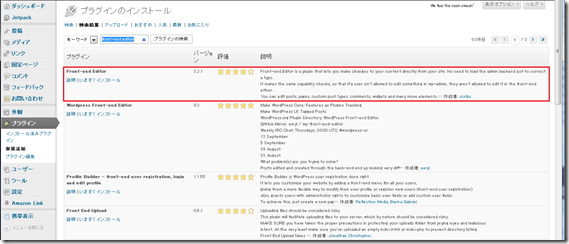
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
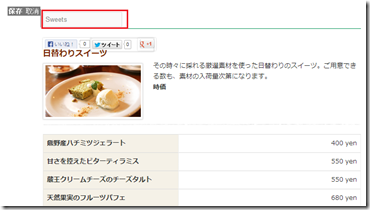
Webサイト上で編集したい部分にカーソルを合わせると「編集」表示が現れる。
Sweetsの部分が変化して編集可能となりました。今のサイトでは記事の内容を編集できないので、このプラグインを使うのは難しいかです。
ただし対応方法が分かれば積極的に使いたいプラグインの内の一つではあります。
参考資料
WordPress Plugin [Debug Bar, Debug Bar Extender] [WordPress]
WordPressのパフォーマンスをチェックするためのデバッグツール
通常の運用時は停止させておいて、開発や定期的に有効化して、パフォーマンスなどの確認や不具合の原因調査に利用できます。
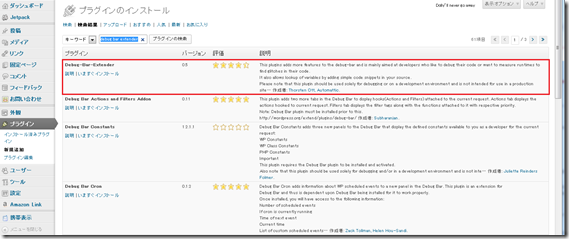
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
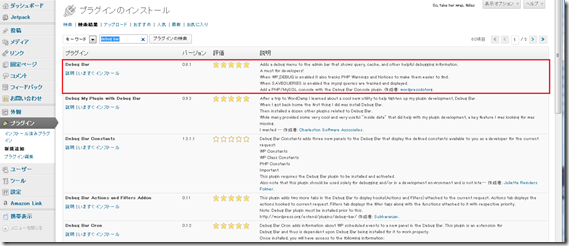
まず「Debug Bar」をインストールします。
次に「Debug Bar Extender」をインストールします。これで良いのか?とりあえずインストールしました。
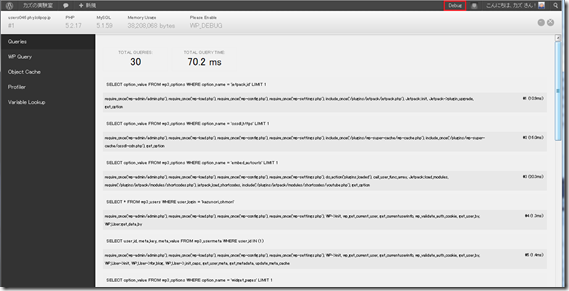
実行
これで良いみたいです。「Debug」ボタンが追加となり、これを押すと情報が見られます。主に開発用途なので詳細は、必要となった時に調べます。
参考資料
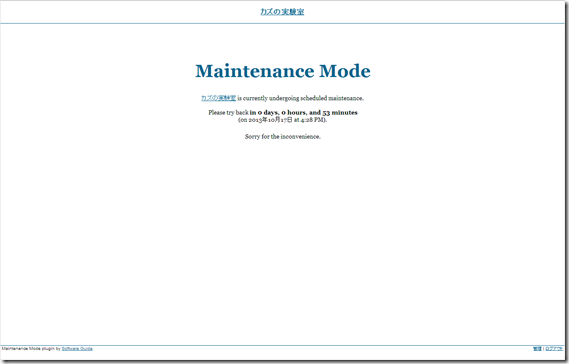
WordPress Plugin [Maintenance Mode] [WordPress]
メンテナンス中にメッセージを表示させるプラグイン
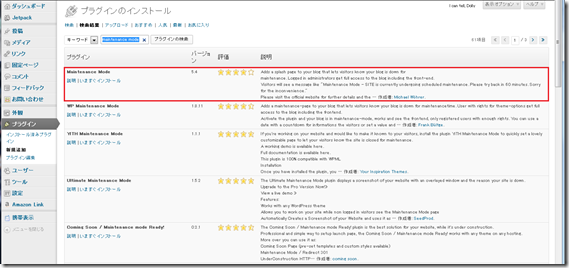
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
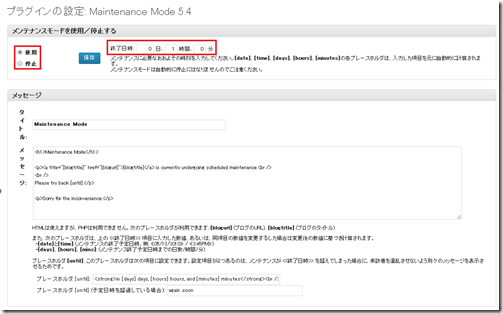
実行
プラグインの設定 Maintenance Modeから「使用」/「停止」の切替やメンテナンス時間の設定を行うことできます。ただしメンテナンス時間が経過しても自動で「停止」状態になるわけではないので中が必要です、忘れずに自分でもどします。
設定後に「保存」ボタンを押しますが”403エラー”がでます。(ロリポップサーバーの場合)その場合、ロリポップの「WAF」が原因らしいので一時的に「無効」にすればOKです。そして”設定変更後、反映に5~10分ほど時間を要します。”とのことです。
新規に購読者権限のユーザーを作成し、そのユーザーでサイトを見ると、以下の表示となってます。
処理が済んだらMaintenance Modeを「停止」としロリポップサーバーの「WAF」設定を「有効」に戻しておくことを忘れずに。
安全第一ですから!!
参考資料
参考サイト
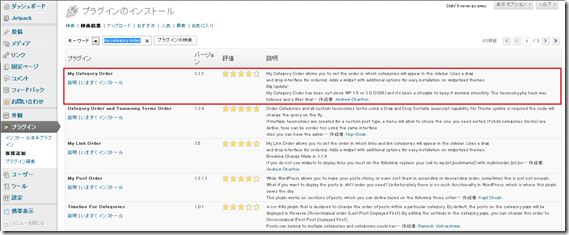
WordPress Plugin [My Category Order] [WordPress]
カテゴリーの並び順を変更できるプラグイン
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
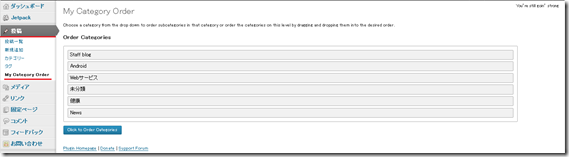
管理画面から「投稿」、「My Category Orger」と選択するとカテゴリー項目の順番を入れ替えることが出来ます。
入れ替えはドラッグ&ドロップでできます。
参考資料