WordPress Plugin [TinyMCE Advanced] [WordPress]
投稿画面のビジュアルエディターを強化するプラグイン
インストール
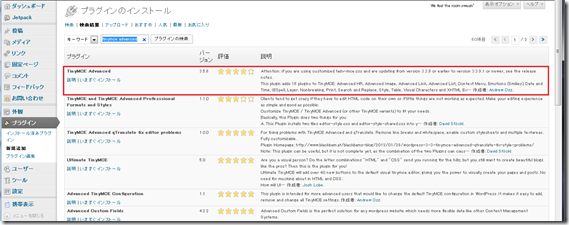
WordPress管理画面のプラグインから検索すると見つかります。
実行
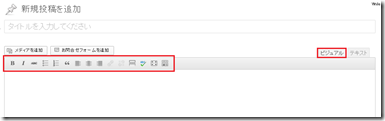
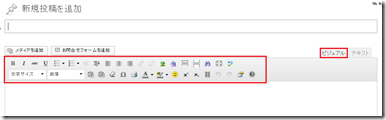
投稿画面で利用できる”HTMLタグ”ボタンが増えました。
インストール前
インストール後
使えるタグが増えました。
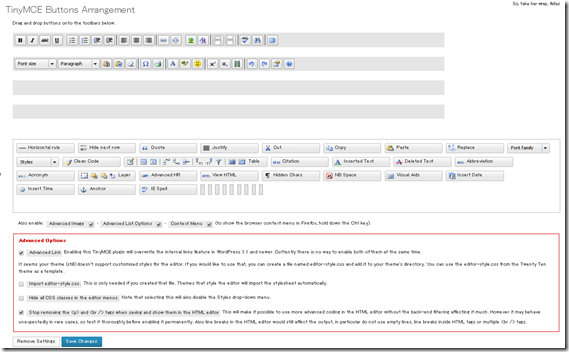
ここに表示させるタグは「設定」、「TynyMCE Advanced」から編集できます。
参考資料
参考サイト
Androidプログラミングの基礎[3] 暗黙インテント [Android]
今回のテーマは「暗黙インテント」です。
第3回: 暗黙インテント
Androidの特徴の一つとしてアプリケーション間の連携がある。共有機能により他のアプリケーションを起動しデータを連携することが出来る。
暗黙インテントとはAndroidのアプリケーション間連携機能であり、相手のアプリケーション名を知らなくても、システムが最適な相手に渡してくれる。
1.暗黙インテントとインテントフィルター
例として、カメラアプリで写真を撮ったデータをメールソフトに送ったり、Facebookに連携して画像をアップロードしたりできる。
◎ インテントフィルター
Androidシステムは、AndroidManifest.xmlでアプリケーションにintent-filter要素で設定したインテントフィルターに基づいて、インテントの宛先を処理している。
インテントの調査は、インテントの保持するアクション、カテゴリー、データ3つの項目に対して行われる。
⇒ アクション
action要素でアクションを指定する。例えば「通話する」、「データを編集する」、「メッセージを配信する」などの内容を定義しておく。
⇒ カテゴリー
category要素でカテゴリーを指定する。カテゴリーはアクションに対する追加情報を表す。
⇒ データ
data要素でデータを指定します。取扱いに関する情報を、URIとMIMEタイプで指定する。例えば電話を掛けるURIは「tel:0123456789」、地図を示すURIは「geo:35.69,139.69」となる。
2.2つのアプリケーションの連携
インテントを送信するアプリケーションと受信するアプリケーションの2つを作成する。
◎ インテント受信アプリケーションの作成
プロジェクト設定
・新規Androidアプリケーション
| アプリケーション名 | AnimalView |
| プロジェクト名 | AnimalView |
| パッケージ名 | jp.andsys.android.animalview |
| 最小必須 SDK | API 8: Android 2.2 (Froyo) |
| ターゲット SDK | API 18 |
| 次でコンパイル | API 10: Android 2.3.3 (Gingerbread) |
| テーマ | None |
・プロジェクトの構成
ディフォルトのまま
・アイコンの属性
ディフォルトのまま
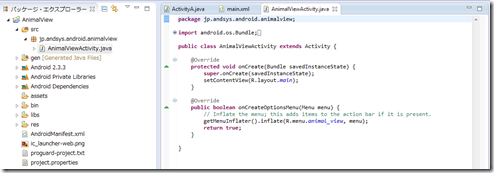
・アクティビティーの作成
Blank Activity
・Blank Activity
| アクティビティ名 | AnimalViewActivity |
| レイアウト名 | main |
| ナビゲーション・タイプ | None |
・プロジェクトの生成
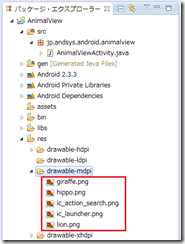
アプリで使用する画像ファイルを以下にコピーします。
⇒ アクティビティの作成
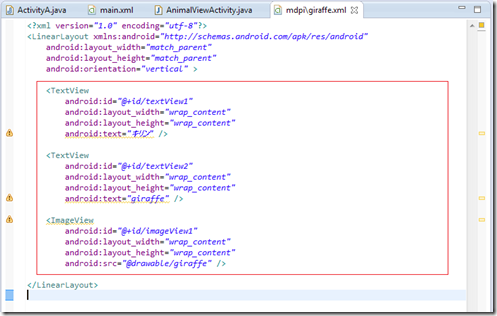
・レイアウトXML作成
”AnimalView/res/layout/giraffe.xml”
Eclipseのメニューから「ファイル」、「新規」、「その他」を実行し、「Android」、「Android XML ファイルを」選択し、以下の設定でレイアウトXMLを作成します。
| 設定項目 | 入力値/選択項目 |
| リソース・タイプ | Layout |
| プロジェクト | AnimalView |
| ファイル | giraffe |
| ルート要素 | LinearLayout |
作成された、giraffe.xml ファイルを編集します。
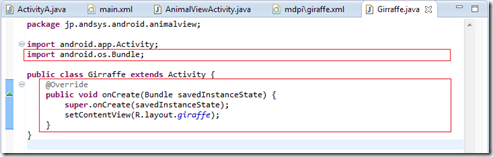
・Giraffeアクティビティの作成
”AnimalView/src/jp/andsys/android/animalview/Giraffe.java”
Eclipseのメニューから「ファイル」、「新規」、「クラス」を選択し、「新規Javaクラス」画面から以下の設定でクラスを作る。
| 設定項目 | 入力値/選択項目 |
| パッケージ | jp.andsys.android.animalview |
| 名前 | Giraffe |
| スーパークラス | android.app.Activity |
| インターフェース | なし |
作成された、Giraffe.java ファイルを編集します。
同様に、ライオンとカバを作成します。
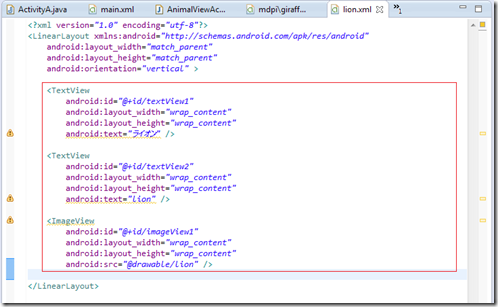
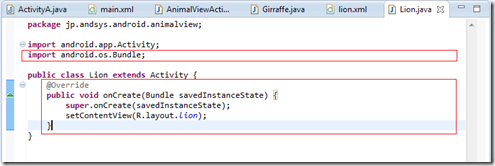
ライオン用ソース
lion.xml
Lion.java
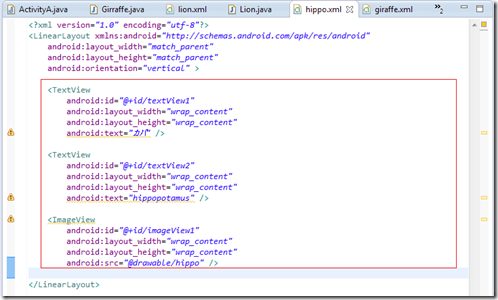
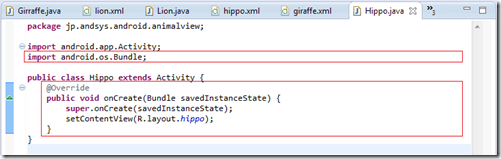
カバ用ソース
hippo.xml
Hippo.java
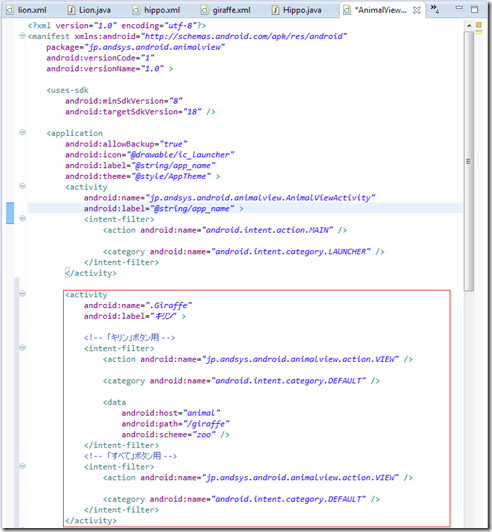
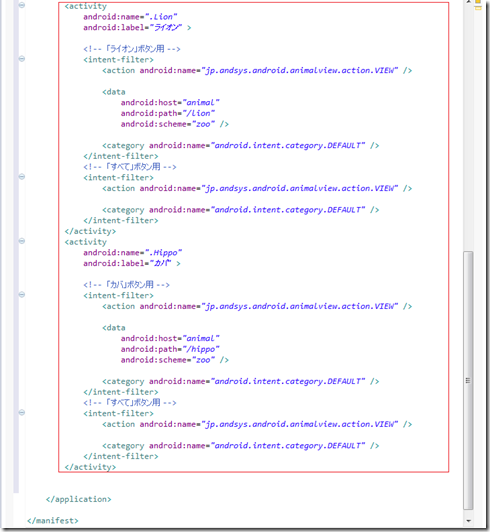
⇒ マニフェストの修正
アクティビティをAndroidManifest.xmlに追加し、インテントフィルターの設定を行う。
AndroidManifest.xml の編集
”AnimalView/AndroidManifest.xml”
◎ インテント送信アプリケーションの作成
インテント送信側のアプリケーションを作成します。
プロジェクト設定
・新規Androidアプリケーション
| アプリケーション名 | ImplicitIntent |
| プロジェクト名 | ImplicitIntent |
| パッケージ名 | jp.andsys.android.ImplicitIntent |
| 最小必須 SDK | API 8: Android 2.2 (Froyo) |
| ターゲット SDK | API 18 |
| 次でコンパイル | API 10: Android 2.3.3 (Gingerbread) |
| テーマ | None |
・プロジェクトの構成
ディフォルトのまま
・アイコンの属性
ディフォルトのまま
・アクティビティーの作成
Blank Activity
・Blank Activity
| アクティビティ名 | ImplicitIntentActivity |
| レイアウト名 | main |
| ナビゲーション・タイプ | None |
・プロジェクトの生成
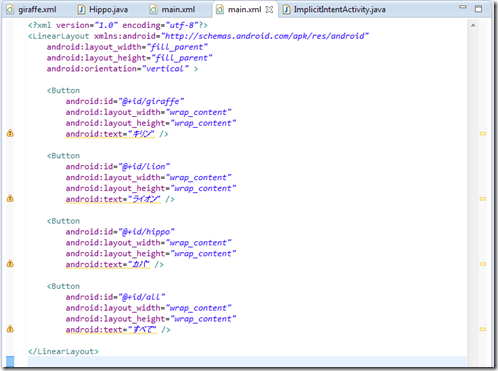
main.xml の編集
”ImplicitIntent/res/layout/main.xml”
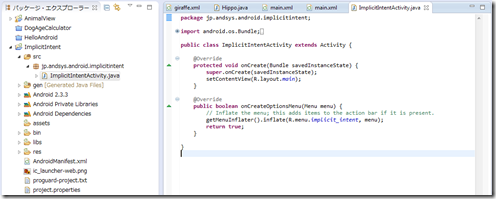
ImplicitIntentActivity.java の編集
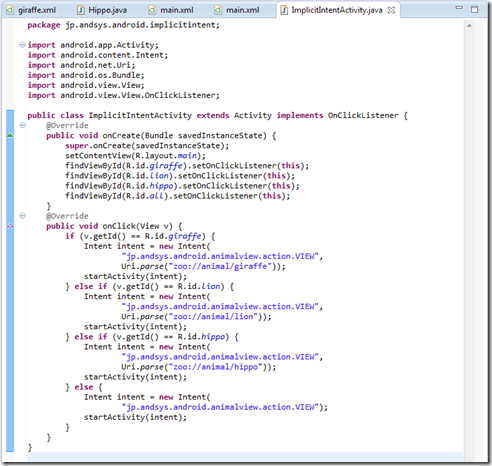
”ImplicitIntent/src/jp/andsys/android/implicitintent/ImplicitIntentActivity.java”
⇒ 実行時の注意
AnimalViewアプリケーションを一度実行しておきます。次にImplicitIntentアプリを起動します。
「キリン」ボタンを押します。
戻るボタンを押します。
「すべて」ボタンを押すとリスト画面が現れるので、「ライオン」をクリックします。
ライオン画面がでます。
3.標準アプリケーションを起動する
Android標準のアプリケーションを起動するアプリケーションを作成します。
プロジェクト設定
・新規Androidアプリケーション
| アプリケーション名 | ImplicitIntent2 |
| プロジェクト名 | ImplicitIntent2 |
| パッケージ名 | jp.andsys.android.ImplicitIntent2 |
| 最小必須 SDK | API 8: Android 2.2 (Froyo) |
| ターゲット SDK | API 18 |
| 次でコンパイル | API 10: Android 2.3.3 (Gingerbread) |
| テーマ | None |
・プロジェクトの構成
ディフォルトのまま
・アイコンの属性
ディフォルトのまま
・アクティビティーの作成
Blank Activity
・Blank Activity
| アクティビティ名 | ImplicitIntent2Activity |
| レイアウト名 | main |
| ナビゲーション・タイプ | None |
・プロジェクトの生成
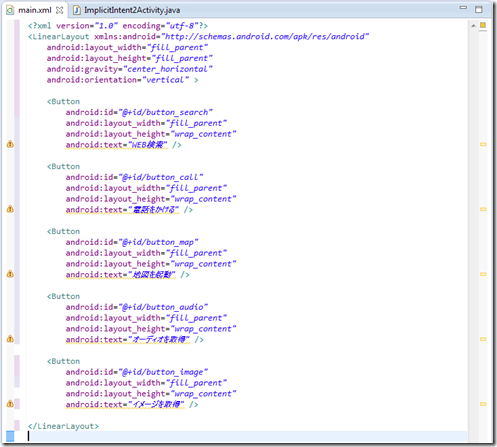
main.xml の編集
”ImplicitIntent/res/layout/main.xml”
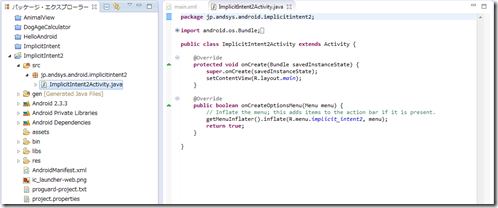
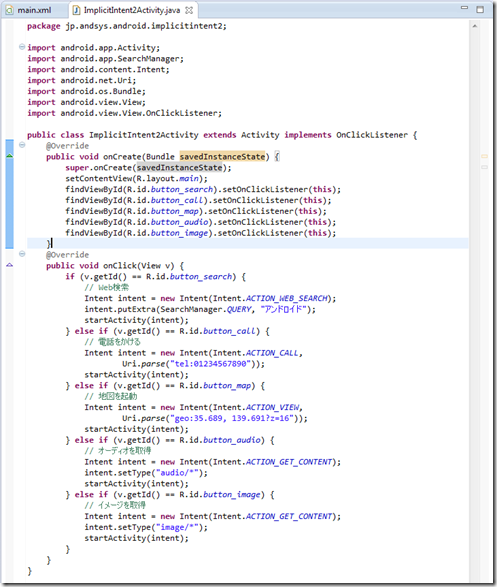
ImplicitIntent2Activity.java の編集
”ImplicitIntent2/src/jp/andsys/android/implicitintent2/ImplicitIntent2Activity.java”
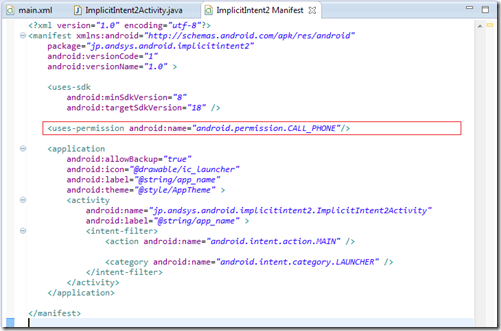
AndroidManifest.xml の編集
”AnimalView/AndroidManifest.xml”
・実行
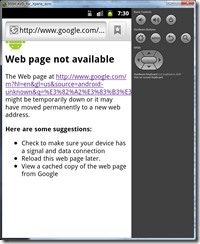
◎ Web検索
Webブラウザーを起動する場合は、ACTION_WEB_SEARCHアクションを使ってIntentオブジェクトを作成します。
// Web検索
Intent intent = new Intent(Intent.ACTION_WEB_SEARCH);
intent.putExtra(SearchManager.QUERY, "アンドロイド");
URLを渡して表示する場合は次のようにします。
Uri uri = Uri.parse(“http://developer.android.com/”);
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
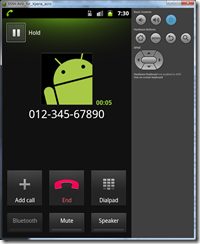
◎ 電話をかける
電話を掛ける場合は、ACTION_CALLアクションを使います。
// 電話をかける
Intent intent = new Intent(Intent.ACTION_CALL,
Uri.parse("tel:01234567890"));
◎ マップを起動
マップアプリの起動は、ACTION_VIEWアクションを使います。
// 地図を起動
Intent intent = new Intent(Intent.ACTION_VIEW,
Uri.parse("geo:35.689, 139.691?z=16"));
マップアプリが無いためクラッシュ!
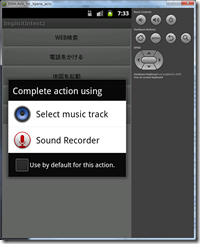
◎ オーディオを取得
オーディオアプリの起動は、ACTION_GET_CONTENTアクションを使い、setTypeメソッドでデータのMIMEタイプを指定します。
// オーディオを取得
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("audio/*");
◎ イメージを取得
イメージの場合以下のようにします。
// イメージを取得
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
4.他のアプリケーションを起動する
明示インテントにおけるインテントフィルターの扱いを説明するため、サンプルプログラム”IntentSample1”を起動するアプリケーションを作成する。
プロジェクト設定
・新規Androidアプリケーション
| アプリケーション名 | AppStart |
| プロジェクト名 | AppStart |
| パッケージ名 | jp.andsys.android.appstart |
| 最小必須 SDK | API 8: Android 2.2 (Froyo) |
| ターゲット SDK | API 18 |
| 次でコンパイル | API 10: Android 2.3.3 (Gingerbread) |
| テーマ | None |
・プロジェクトの構成
ディフォルトのまま
・アイコンの属性
ディフォルトのまま
・アクティビティーの作成
Blank Activity
・Blank Activity
| アクティビティ名 | AppStartActivity |
| レイアウト名 | main |
| ナビゲーション・タイプ | None |
・プロジェクトの生成
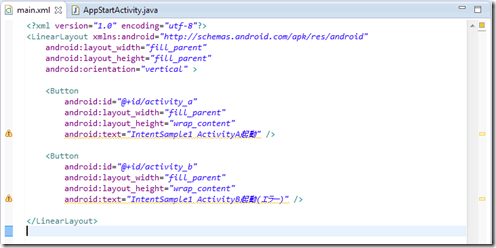
main.xml の編集
”AppStart/res/layout/main.xml”
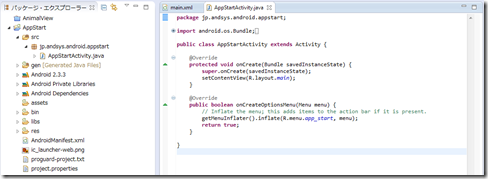
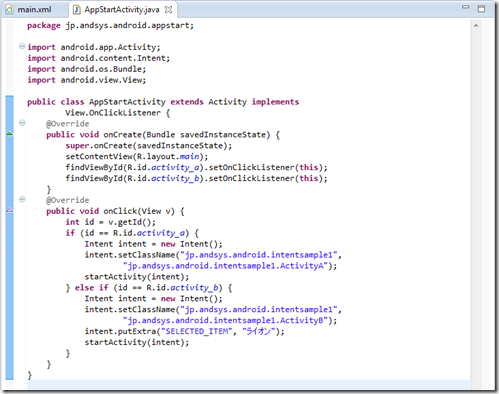
AppStartActivity.java の編集
”AppStart/src/jp/andsys/android/appstart/AppStartActivity.java”
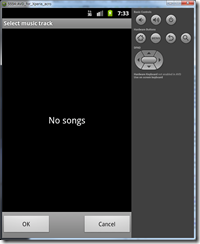
・実行
「IntentSample1 ActivityA起動」ボタンを押す。するとアプリケーションが起動します。
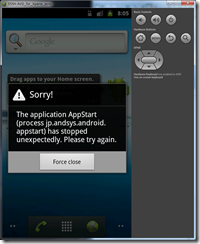
「IntentSample1 ActivityB起動(エラー)」ボタンを押す。するとエアーでアプリケーションがクラッシュしました。
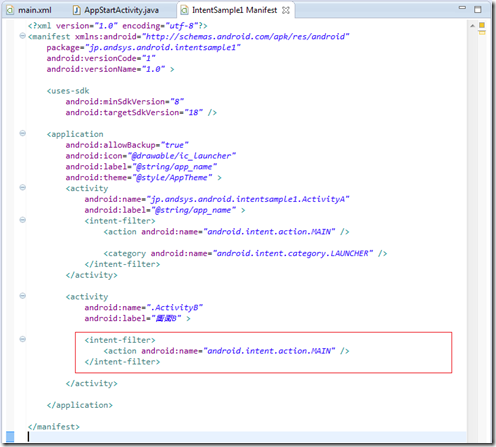
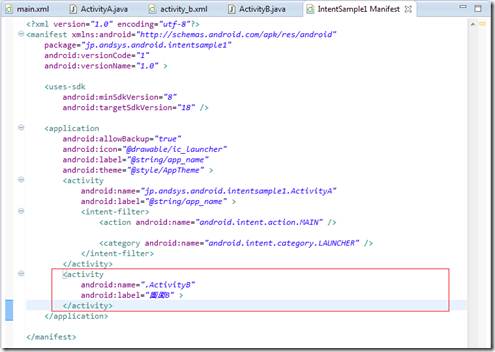
IntentSample1 のAndroidManifest.xmlのActivityB のactivity要素に、以下のIntent-filter要素を設定すれば起動する。
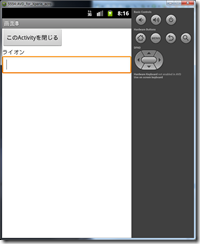
”IntentSample1”アプリケーション修正後、「IntentSample1 ActivityB起動(エラー)」ボタンを押す。すると画面Bが起動しました。
以上で「暗黙インテント」を終了します。
本記事は以下の参考書を元にしています。
WordPress Plugin [Subscribe2] [WordPress]
メールマガジンのシステムを構築するプラグイン。
登録ユーザーにメールマガジンを配信できるようにする。メールマガジンのユーザー登録をしたり、メールマガジン用の記事を書いたり、記事を投稿したら登録ユーザーにお知らせをしたりすることができる。
インストール
WordPress管理画面のプラグインから検索すると見つかります。
実行
WordPressをメールマガジン配信システムとして使いたい場合に利用するものなので、今回は紹介のみとします。将来メール配信システムとして利用する機会があれば別途紹介します。
参考資料
Androidプログラミングの基礎[2] 明示インテント [Android]
今回のテーマは「明示インテント」です。
第2回: 明示インテント
インテントを使った画面の遷移の方法とAndroidシステムがどのように画面遷移を実現しているかについて。
1.インテントとは
アクティビティなどのコンポーネントを起動するための情報をひとつにまとめたもの。
⇒ 明示インテント
起動したいオブジェクトをその名前で「明示」したインテント。
⇒ 暗黙インテント
起動したいコンポーネント名を指定しないで、起動したい機能だけを指定し、Androidシステムによって起動する機能を暗黙的に判断させるインテント。
① インテントが保持する情報
Intentクラス(android.contemnt.Intent)
インテントには次のような情報を含めることができる。
⇒ コンポーネント名
インテントで起動する対象の名前。
⇒ アクション
暗黙インテントで利用される「○○を実行したい」という動作に関する情報。
⇒ カテゴリー
アクションの負荷的な情報を文字列で指定する。
⇒ データ
アクションの対象となるデータの場所をURI形式で指定する。
⇒ タイプ
URIによるデータの指定に加え、データのタイプ(MIMEタイプ)を指定する。
⇒ エクストラ(追加情報)
インテントの宛先に渡したい追加情報。
⇒ フラグ
アクティビティの起動方法や、起動後の動作などの指示を出す。
2.明示インテントによる単純な画面遷移
① プロジェクトの作成
画面Aから画面Bへ画面遷移して、また画面Aへ戻る動作する。
・新規Androidアプリケーション
| アプリケーション名 | IntentSample1 |
| プロジェクト名 | IntentSample1 |
| パッケージ名 | jp.andsys.android.intentsample1 |
| 最小必須 SDK | API 8: Android 2.2 (Froyo) |
| ターゲット SDK | API 18 |
| 次でコンパイル | API 10: Android 2.3.3 (Gingerbread) |
| テーマ | None |
・プロジェクトの構成
ディフォルトのまま
・アイコンの属性
ディフォルトのまま
・アクティビティーの作成
Blank Activity
・Blank Activity
| アクティビティ名 | ActivityA |
| レイアウト名 | main |
| ナビゲーション・タイプ | None |
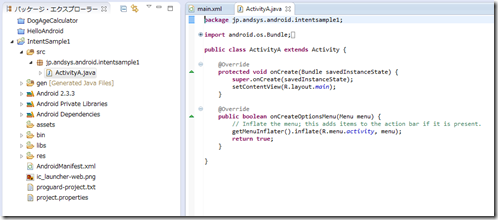
プロジェクトの生成
② アクティビティ(画面B)の追加
アクティビティの追加手順
- レイアウトXMLファイルの作成
- アクティビティクラスの作成
- AndroidManifest.xmlへの記載
⇒ レイアウトXMLファイルの作成
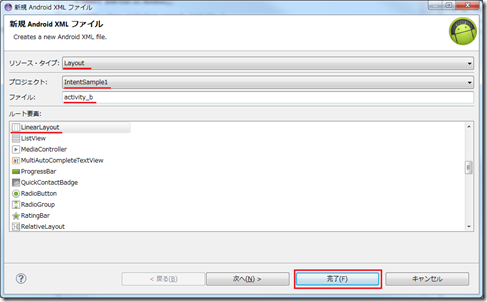
Eclipseのツールバー「新規AndroidXMLファイル」ボタンをクリックする。
「新規 Android XML ファイル」ダイアログが現れたら、以下の設定とし「完了」ボタンを押す。
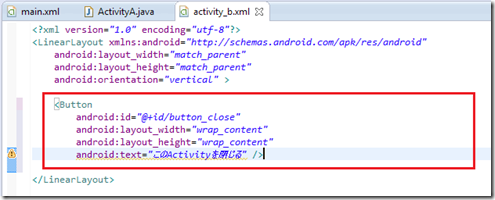
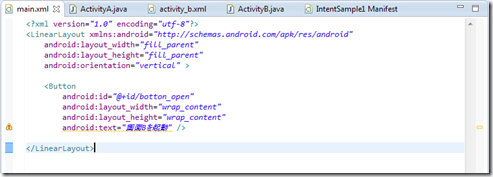
”IntentsSample1/res/layout/activity_b.xml”に生成された”activity_b.xml”ファイルを編集します。”activity_b.xml”タブをクリックします。ボタンを追加するコードを追加します。
⇒ アクティビティクラスの作成
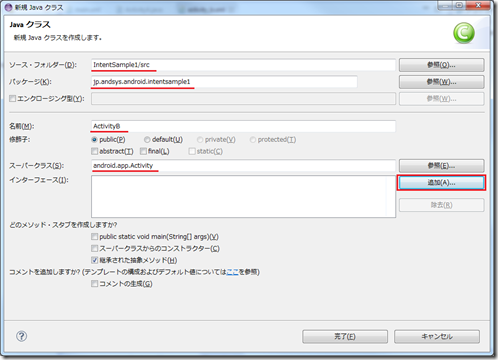
Eclipseのメニューから「ファイル」、「新規」、「クラス」を選択し、「新規Javaクラス」ダイアログを開き、以下の内容に編集し「追加」ボタンを押す。
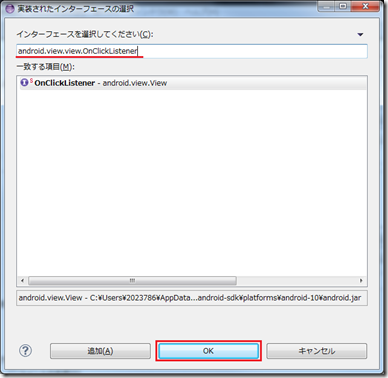
「実装されたインターフェースの選択」ダイアログが現れたら、「インターフェースを選択してください」テキストボックスに”android.view.view.OnClickListener”を入力し「OK」ボタンを押す。
「新規Javaクラス」ダイアログに戻ったら「完了」ボタンを押す。
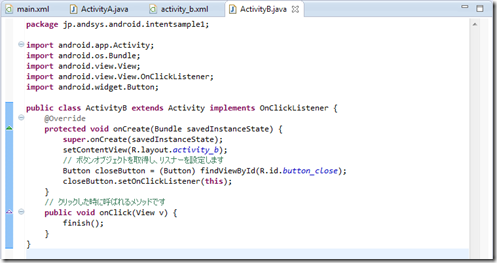
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityB.java”に作成された”ActivityB.java”ファイルを編集します。
⇒ マニフェストファイルの修正
”IntenttSample1/res/AndroidManifest.xml”の “AndroidManifest.xml”にActivityBの情報を追記します。
③ 画面A側の処理
main.xml の編集
”IntenttSample1/res/layout/main.xml”
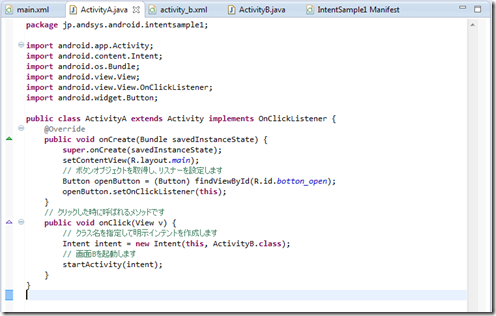
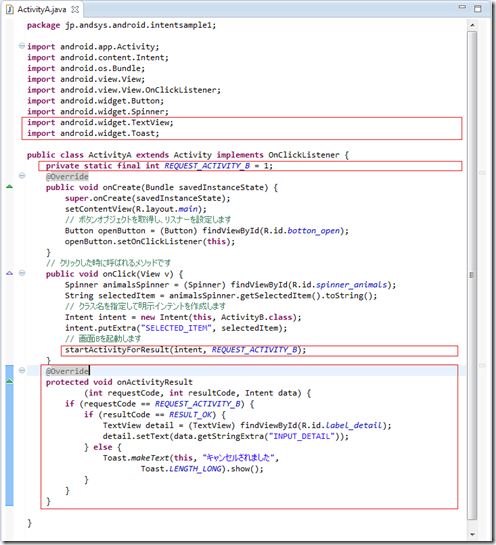
ActivityA.java の編集
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityA.java”
⇒ アクティビティのスタック
プログラムを実行すると画面Aが現れます。
ここで「画面Bを起動」ボタンを押すと、「画面A」の上に「画面B」が現れます。
「このActivityを閉じる」ボタンを押すと、「画面B」が消え、再び「画面A」が現れる。
3.入力結果を次の画面に表示する
画面Aから画面Bに値を渡すようにする。画面Aにリストボックスを追加し、選択された値を画面Bで表示する。
① リストボックスの追加
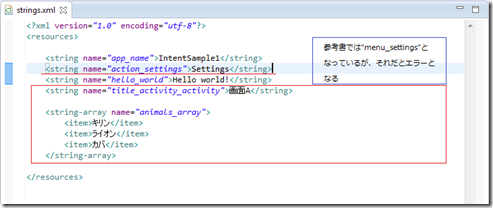
strings.xml の編集
”IntenttSample1/res/values/strings.xml”
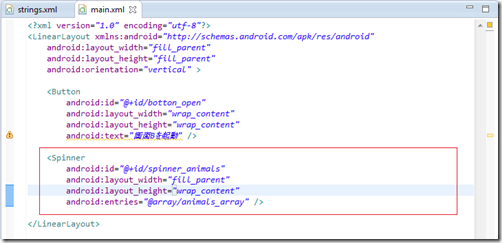
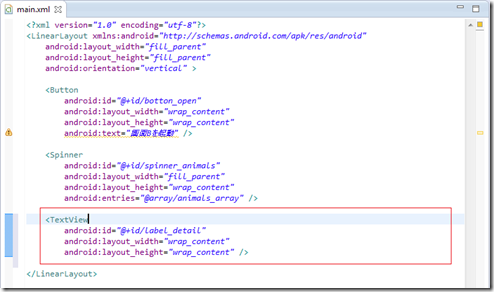
main.xml の編集
”IntenttSample1/res/layout/main.xml”
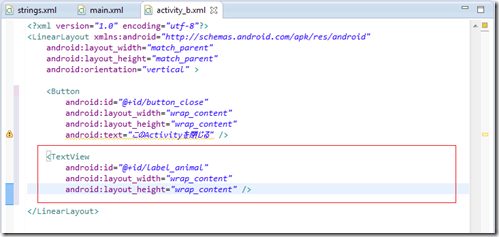
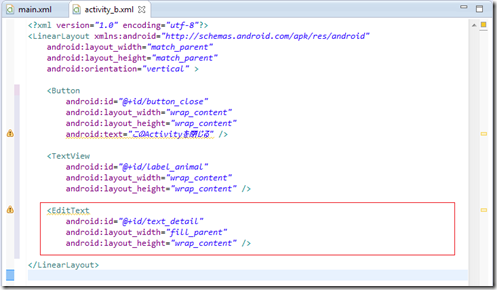
activity_b.xml の編集
”IntenttSample1/res/layout/activity_b.xml”
② アクティビティクラスの修正
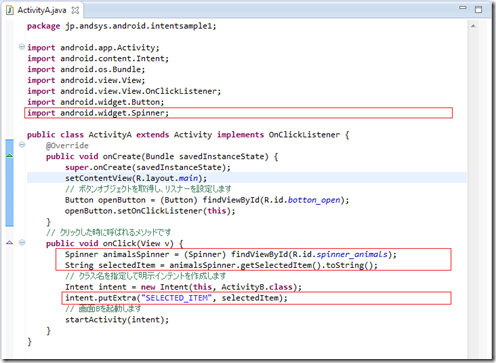
ActivityA.java の編集
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityA.java”
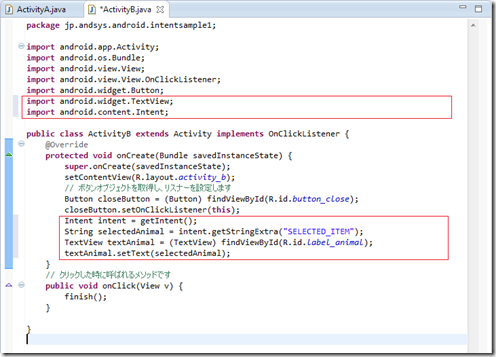
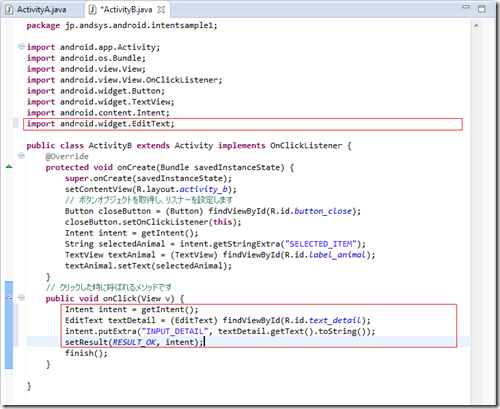
ActivityB.java の編集
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityB.java”
実行
リストボックスで画面Bに渡す文字を選択し「画面Bを起動」ボタンを押します。
「画面B」に文字が渡りました。
⇒ putExtraメソッドとget~Extraメソッド
putExtraメソッドには、String型以外にもbyte, short, int, long, float, double, char, boolean を格納するものが用意されている。
またget~Extraについても他の型の情報を取得するメソッドが用意されている。
③ 遷移元に戻るときに値を渡す
さらに画面Bから画面Aに値を渡すように変更する。
main.xml の編集
”IntenttSample1/res/layout/main.xml”
activity_b.xml の編集
”IntenttSample1/res/layout/activity_b.xml”
ActivityA.java の編集
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityA.java”
ActivityB.java の編集
”IntenttSample1/src/jp.andsys.android.intentsample1/ActivityB.java”
⇒ 実行する
「画面A」のリストで文字列を選択し、「画面Bを起動」ボタンを押すと文字列が渡ります。そして新たにテキスト入力が追加されました。ここで適当な文字列を入力します。
「このActivityを閉じる」ボタンを押すと、「画面A」に入力した文字が渡りました。
以上で「明示インテント」を終了します。
本記事は以下の参考書を元にしています。
WordPress Plugin [Welcart] [WordPress]
WordPressでショッピングサイトを構築するプラグイン。
インストール
WordPress管理画面からは「Welcart e-Commarce」という名のプラグインが検索されますが、「説明」からたどっていくとホームページにたどり着きます。
専用のテーマを用意する必要があるので、このページから詳しい情報を確認してから導入したほうが良さそうです。
実行
このプラグインについては今回は紹介のみとします。詳細については別途ショッピングサイト(デモサイト)を構築して記事にしたいと思います。
参考資料
Androidプログラミングの基礎 [Android]
Androidアプリケーションを開発するうえで必要な要素を調査する。ただしUI(ユーザーインターフェース)に関しては必要に応じて記述する。主な内容としては以下の項目について調査し記事にしていく予定。
またそれぞれの説明は概略のみ記述していきます。
第1回: アクティビティ
第2回: 明示インテント
第3回: 暗黙インテント
第4回: サービスによる常駐アプリケーション
第5回: 共有プリファレンスと設定画面
第6回: ストレージへのファイル入出力
第8回: メニューとノーティフィケーション
第9回: アニメーションの基礎
第10回: 複雑なアニメーション
第11回: スライドショー
第12回: TwitterAPI
第13回: リストビュー
第14回: カメラ撮影
第15回: カメラの利用
本記事は以下の参考書を元にしています。
Androidプログラミングの基礎[1] アクティビティ [Android]
第一回目のテーマは「アクティビティ」です。
第1回: アクティビティ
アクティビティはAndroidアプリケーションの基本となるものです。アクティビティ(Activity)とはAndroidの動作を決定し、ユーザーインターフェイスを提供し、イベント処理などユーザーの操作に対する振る舞いを提供するもの。
1.サンプル作成
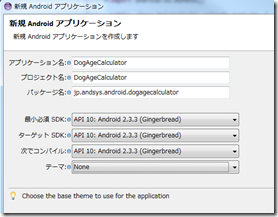
① プロジェクトの作成
ウィザードから作成します。最初なので各ダイアログ画面を載せますが、第2回以降の記事では設定のみ記述します。
・新規Androidアプリケーション
・プロジェクトの構成
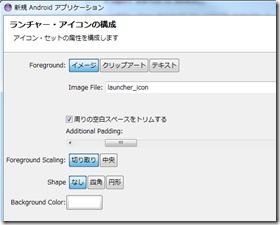
・アイコン・セットの属性
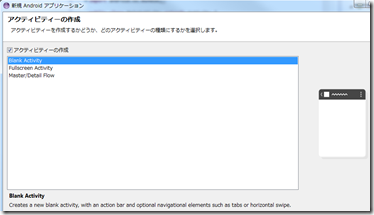
・アクティビティーの作成
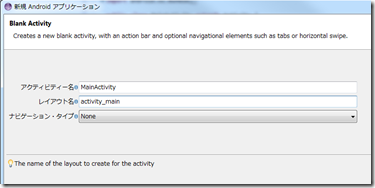
・Blank ACTIVITY
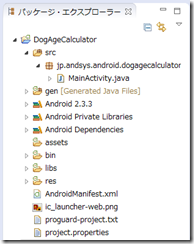
プロジェクトの完成
② 文字列定数を用意
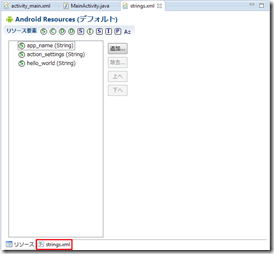
下記文字列設定用ファイルをダブルクリックするとリソースエディターが起動する。
DogAgeCalculator/res/values/string.xml
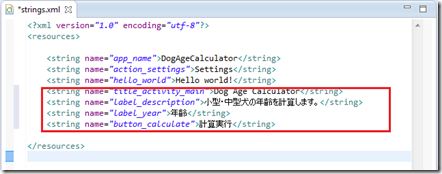
「strings.xml」タブをクリックすると、直接編集できるので以下の4行を追加します。
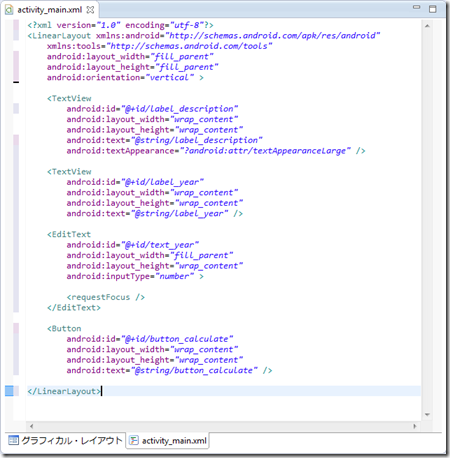
③ レイアウトXMLファイルを用意
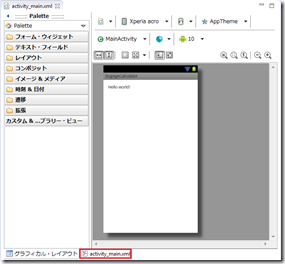
レイアウト設定用ファイルも”strings.xml”と同様に開きます。
DogAgeCalculator/res/layout/activity_main.xml
「activity_main.xml」タブをクリックし下記のように編集します。
グラフィカル・インターフェースが以下に変わりました。
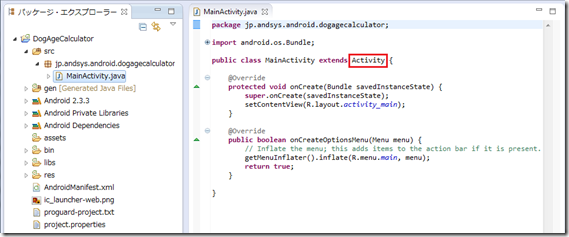
④ アクティビティを作成
すでに雛形が作成されているので開いてみます。ここでは編集しないので中を見るだけです。
DogAgeCalculator/src/jp.andsys.android.dogagecalculator/MainActivity.java
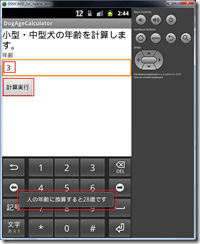
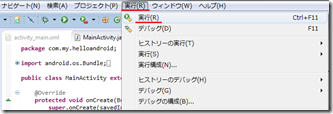
⑤ 実行
対象プロジェクトを選択し、Eclipseのメニューから「実行」、「実行」を押すと「次を実行」ダイアログが現れるので「Androidアプリケーション」を選択し「OK」ボタンを押します。
エミュレータが起動後、DogAgeCalculatorアプリケーションが起動します。
この時点では、年齢を入力し「計算実行」を押しても何も起きません。
2.処理の実装
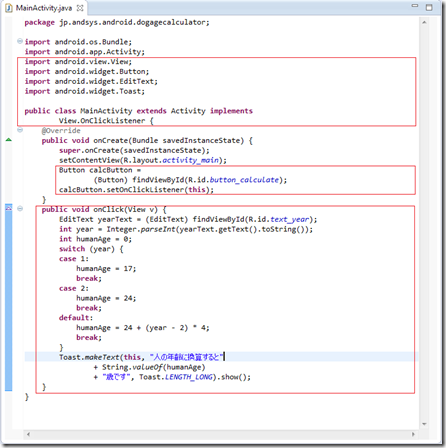
① 処理の追加
「計算実行」ボタンを押すと発生するイベントを追加します。赤で囲った部分が追加、編集した部分となります。
② ボタンを取得
ボタンのインスタンスを取得するために”findViewByld”メソッドを使います。本サンプルではButtonクラスにキャストして使用しています。
findViewByld メソッド
機能: android: id属性により識別されるビューのインスタンスを返します
書式: View findViewByld ( int id)
引数: id : R.javaに定義された該当するリソースID
③ リスナーの設定
ボタンが押されたイベントに応答するイベントリスナーを設定します。
setOnClickListner メソッド
機能: このビューがタップされたときいonClickコールバックjメソッドを呼び出すように設定する。
書式: void setOnClickListner ( View.OnClickListner l )
引数: l : View.OnClickListner インターフェースを実装したクラス
④ テキストボックスの値を取得
ボタンを押されたときの処理は、onClick メソッドに記述します。
⑤ トースト
トースト( Toast ) はウィンドウの前面に一定時間メッセージを表示する機能の事です。トーストの表示には android.widget.Toast クラスを使用します。
android.widget.Toast.Maketext メソッド
機能: ウィンドウの前面に一定時間メッセージを表示する。
書式: Toast makeText ( Context context, CharSequence text, int duration )
引数:
context : アクティビティ
text : トーストで表示したい文字列
duration : トーストで表示する時間。(LENGTH_SHORT/LENGTH_LONG)
3.アクティビティのライフサイクル
① ライフサイクル
インスタンスが生成されてから破棄されるまで「作成」、「停止」、「再開」、「破棄」とシステムによりその状態が変化する。このじょうたうい変化をアクティビティのライフサイクルと呼ぶ。
アクティビティの状態には以下の3つの状態がある。
| 実行中(再開) | ユーザーの目に見えている状態 |
| 一時停止 | 別のアクティビティが最前面にあるが、そのアクティビティが部分的または全体的に透明で、完全には覆っていない状態。 |
| 停止中 | 別のアクティビティにより完全に隠れている状態。 |
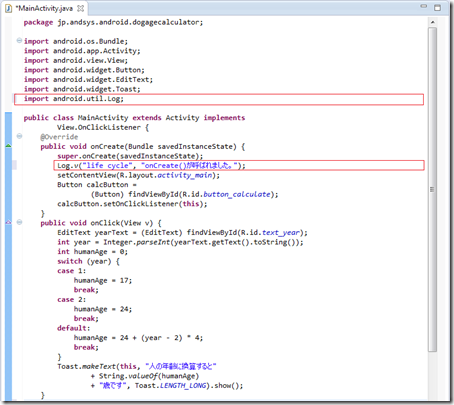
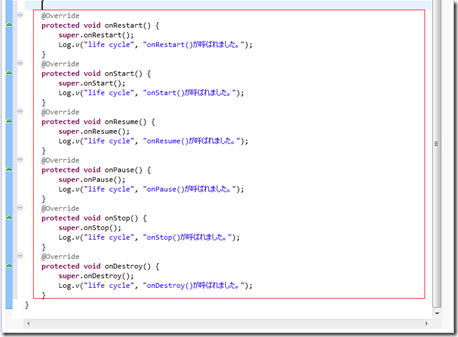
② ライフサイクルの表示
コールバックメソッドの呼び出しをログに表示する処理を追加する。
③ 実行
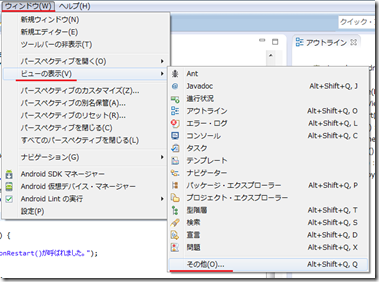
・LogCat ビューを開く
Eclipseのメニューから「ウィンドウ」、「ビューの表示」、「その他」を選択する。
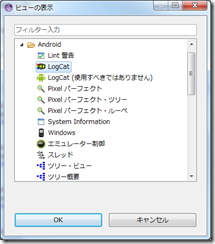
「ビューの表示」ダイアログから「Android」、「LogCat」を選択し「OK」ボタンを押す。
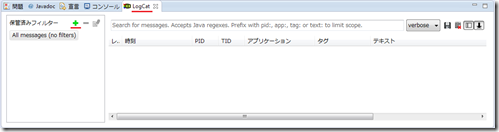
LogCatビューが開いたら、[+]ボタンを押して、目的のログのみを表示するようにフィルターを設定する。
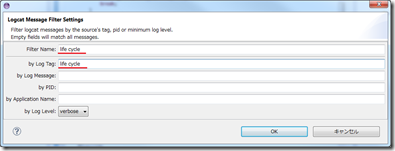
「Logcat Message Filter Settings」ダイアログが現れたら、「Filter Name」と「by Log Tag」欄に”life cycle”と入力して「OK」ボタンを押します。
「保管済みフィルター」に”life cycle”が追加されるので選択しておきます。
Eclipseメニューから「実行」、「実行」を選択する。
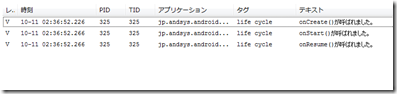
アプリケーションが起動するとログが変化します。
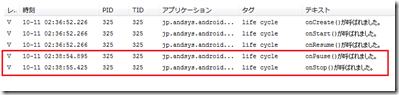
ホームボタンを押してアプリケーションが隠れると、”onPause()”、”onStop()”が呼ばれました。
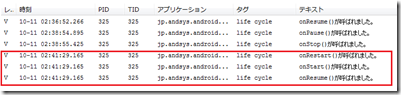
ホームボタンの長押しで、最近使ったアプリケーションを表示させ、”DogAgeCulculator”を押します。すると”onRestart()”、”onStart()”、”onResume()”が呼ばれました。
アプリケーションも犬の「年齢」を入力し「計算実行」ボタンを押すと、「人の年齢換算した年齢」が表示されます。
以上でアクティビティ編を終了します。
本記事は以下の参考書を元にしています。
WordPress Plugin [WP Social Bookmarking Light] [WordPress]
ソーシャルブックマークボタンを設置するプラグイン
Twitter、Facebook、はてな、Google+、Evernote、mixi、GREEなどへ誘導するアイコンを表示させることができる。
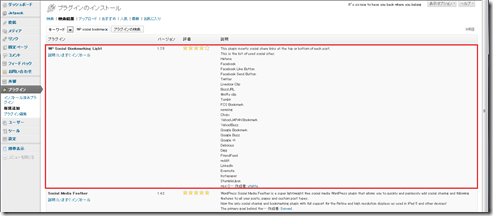
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
表示したいSNSはWordPressの管理画面から「設定」、「WP Social Bookmarking Light」と選択することで表示される設定画面から選択することでできる。
これを実行すると以下の表示となる。ボタンの大きさと位置関係がおかしいが、表示を選択するとSNSそれぞれの設定画面が用意されるので調整できる。
参考資料
Androidアプリを実機で動作させる方法 [Android]
開発したAndroidアプリケーションを実際のAndroid端末上で動作させる方法について説明する。開発環境の構築およびアプリケーション開発を終了しエミュレータによる動作確認済みの状態とする。
1.デバイスドライバー
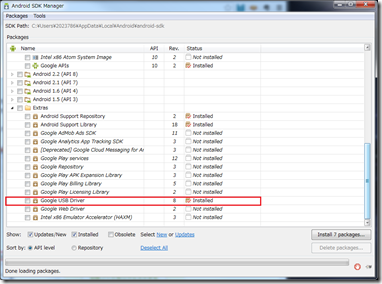
前述のAndroid開発環境構築が完了している場合、ドライバーはインストール済みです。SDK Managerを起動し、Extrasの「Google USB Driver」がインストールされているか確認します。インストールされていない場合は、「Google USB Driver」にチェックを入れインストールします。
2.Android端末の設定(Android2.3の場合)
Android端末で独自のアプリケーションを動作させるには下記2つの設定が必要となります。
- 「USBデバッグ」有効 (「設定」、「アプリケーション」、「開発」の中)
- 「提供元不明のアプリのインストール」許可 (「設定」、「アプリケーション」の中)
3.デバイスドライバーの設定
VenderID(VID)とProductID(PID)確認
USBデバイスドライバーをインストールするには、VIDとPIDが必要なので、その確認方法について説明します。
① Android端末とPCをUSBケーブルで接続する。
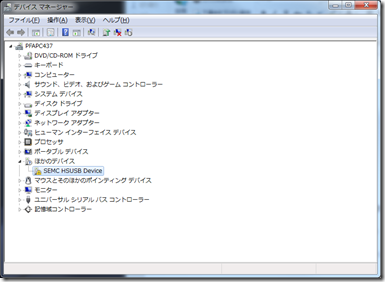
② PCのデバイスマネージャーを開く
Androidスマートフォンは「ほかのデバイス」として認識されています。
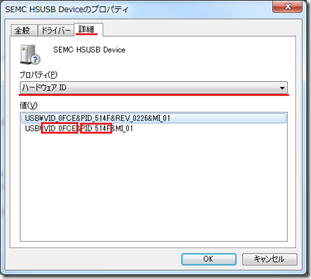
③ プロパティ
認識された”SEMC HSUSB Device”をダブルクリックします。現れたプロパティダイアログの「詳細」タブを選択し、プロパティを「ハードウェア ID」とします。すると「値」に”VID_0FCE”、”PID_514F”と表示されます。これでVIDとPIDが確認できます。
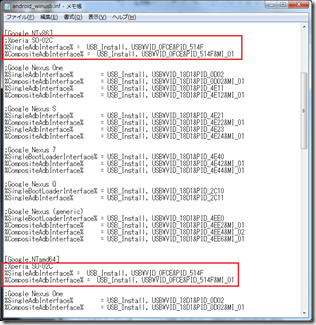
④ android_winusb.inf 設定ファイルの編集
先に調べたVIDとPIDを”android_winusb.inf”設定ファイルに記述します。
今回の環境では以下のフォルダーに”android_winusb.inf”ファイルは有ります。
C:\Users\kazu\AppData\Local\Android\android-sdk\extras\google\usb_driver
32bit、64bitの両方に対応するため、以下の記述を2か所に追記します。
%SingleAdbInterface% = USB_Install, USB\VID_0FCE&PID_514F
%CompositeAdbInterface% = USB_Install, USB\VID_0FCE&PID_514F&MI_01
4.ドライバーのインストール
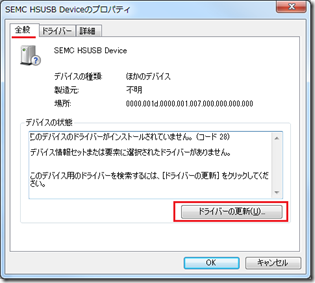
先ほどのデバイスマネージャーのプロパティに戻り、「全般」タブ、「ドライバーの更新」ボタンを押す。
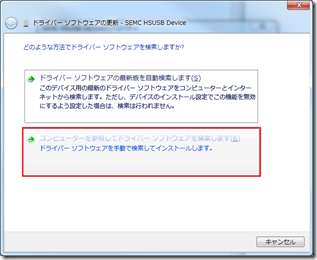
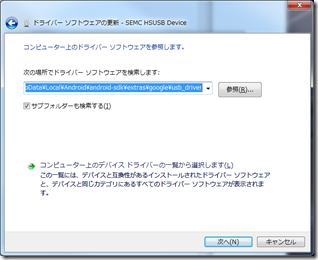
「コンピューターを参照してドライバーソフトウェアを検索します」を選択します。
android_winusb.inf の場所を「参照」に指定する。
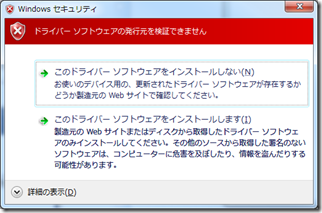
警告は無視してインストールします。
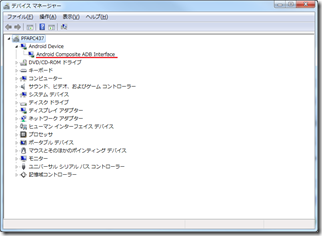
インストール成功が成功しデバイスマネージャーにADBデバイスとして登録されました。
5.ADB(Android Debug Bridge)の確認
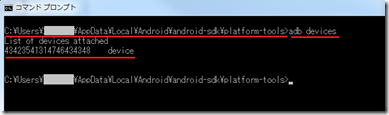
コマンドプロンプトを起動し、platform-tools ディレクトリに移動し adb devices コマンドを打ち込み List of devices attached の次に Device が表示されれば正常に動作しています。
6.アプリケーションの転送
Eclipseメニューから「実行」、「実行」と選択します。
Android端末にアプリケーションが転送され実行されました。またアイコンも登録されています。
参考サイト
- http://www.happytrap.jp/blogs/2013/01/13/10240/
- http://www.lastday.jp/2012/03/12/how-to-transfer-app-to-device
WordPress Plugin [WP Lightbox 2] [WordPress]
投稿した写真画像をアルバム風にするプラグイン
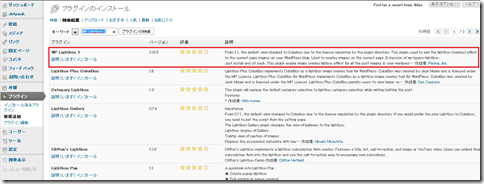
インストール
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
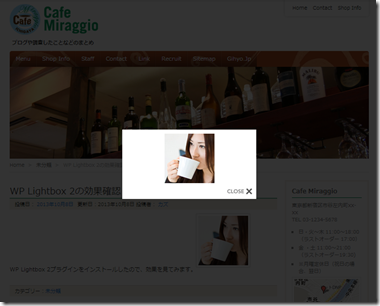
実行
投稿した画像をクリックすると以下のように見えます。
参考資料