WordPress Plugin [WP Lightbox 2] [WordPress]
投稿した写真画像をアルバム風にするプラグイン
インストール
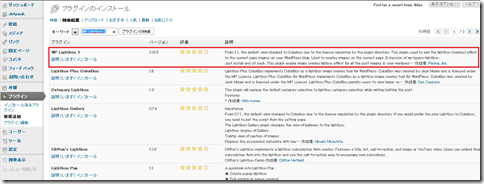
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
実行
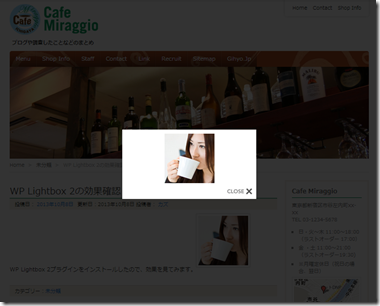
投稿した画像をクリックすると以下のように見えます。
参考資料
WordPress Plugin [WP Super Cache] [WordPress]
アクセス耐性を高めてサイト表示を早くするプラグイン
WordPressはアクセスがあるたびにデータベースから情報を取り出して表示させている。そのため、サーバー環境によっては表示速度が遅くなることがあります。それの対応として一定時間ごとにキャッシュをサーバー上に用意することで、この問題を改善することが出来る。
インストール
これもWordPress日本語版に最初から同梱されているプラグインのため、「有効化」するだけで利用開始できます。
実行
キャッシングの利用/停止も管理画面から簡単にできる。
参考資料
WordPress Plugin [PS Auto Sitemap] [WordPress]
サイトマップを生成するプラグイン
インストール
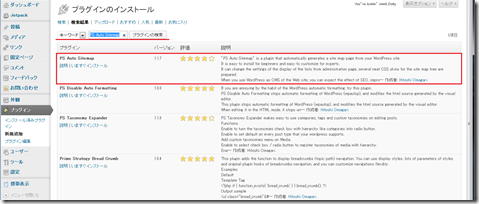
WordPressの管理画面からインストールが可能です。
有効化が終了したら管理画面メニュー「設定」、「PS Auto Sitemap」を選択します。設定画面ではサイトマップに表示するページやレイアウトそれに表示スタイル等を指定できる。
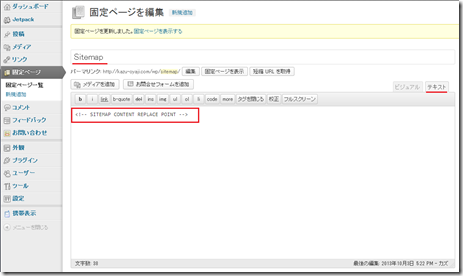
サイトマップを表示させたい記事の編集とIDの設定を行います。
コンテンツの追加
記事IDの設定
アドレスバーで記事IDを確認する。
PS Auto Sitemapの設定画面の「サイトマップを表示する記事」の欄にIDを設定
実行
参考資料
WordPress Plugin [WPtouch] [WordPress]
スマートフォンからの閲覧に最適化させるプラグイン
先に説明した「Ktai Style」でスマートフォンで表示させるにはテーマを自作する必要がありましたが、このプラグインを使えば、インストールおよび有効化するだけで利用できます。
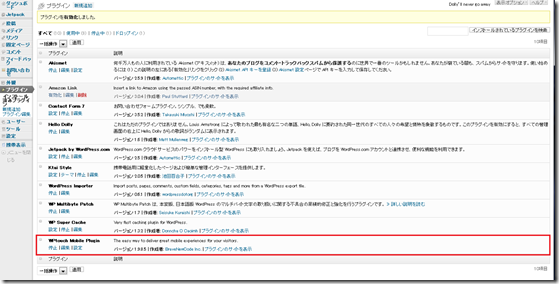
インストール
日本語版のWordPressの場合、最初からインストールされているので”有効化”するだけで利用可能となります。
実行
スマホからアクセスしてみます。以下の画面が出ればOKです。
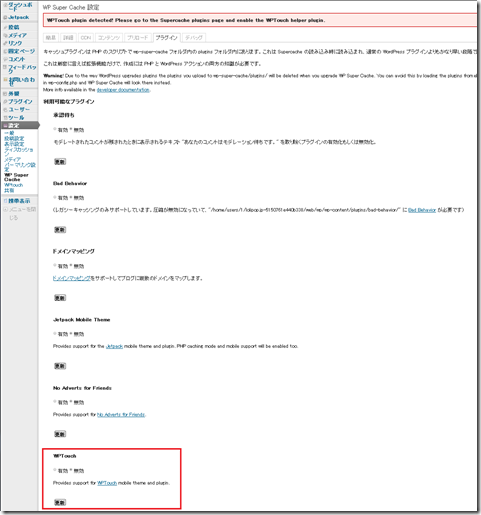
利用しているうちにモバイル用の画面に切り替わらなくなることがあります。その場合、Wp-Super-Cacheプラグインのバグにより発生するようです。Wp-Super-Cacheプラグインの設定でキャッシュクリアすると「 WPTouch plugin detected! Please go to the Supercache plugins page and enable the WPTouch helper plugin 」エラーメッセージが現れます。この場合以下の方法で対応したら直りました。
WP Super Cache 設定画面で「利用可能なプラグイン」に「WPTouch」があるので、これを「有効」とし、「更新」ボタンを押します。
これで直りました。
参考資料
参考サイト
WordPress Plugin [Ktai Style] [WordPress]
日本の携帯電話に最適化して表示させるプラグイン
ドコモ、au、ソフトバンク、ウィルコム、イー・モバイルの5キャリアからの閲覧と.iPhoneやAndroidといったスマートフォンからの閲覧を、自動判別し、適切に表示する。
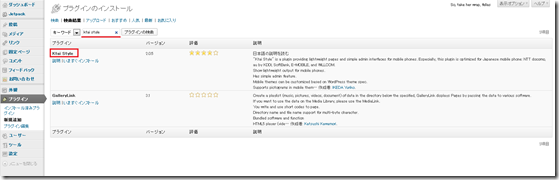
インストール
WordPressのプラグイン検索で発見できるので、ここからインストールと有効化を行います。
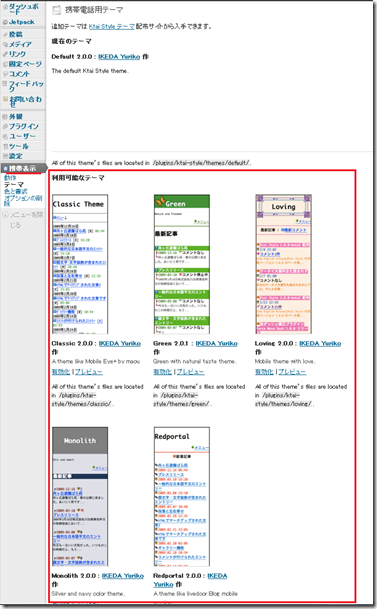
管理画面のメニューに「携帯表示」が追加されるので、そこテーマを選択します。
インストール後 6つのテーマが登録されているが、作者のページから追加のテーマを入手する事ができる。またオリジナルテーマを造って利用することも可能。
ダウンロードしたテーマは”wp-content/plugins/ktai-style/themes/”に保存すれば利用できる。
実行
携帯電話を持ってないので動作確認は無しです。プレビューのみ以下に掲載します。
なおiPhoneやスマートフォンにも対応していますが、利用するにはスマートフォン専用のテーマを自作しないといけません。ここで用意されているテーマは全て携帯用なのでスマートフォンで見てもPC画面にしかな見えません。
参考資料
WordPress Plugin [Jetpack機能編] [WordPress]
便利な複数の機能がまとまったプラグイン
前回のインストール編に続き、Jetpackの持つ30個の機能一つ一つについて簡単に説明する。
機能説明(概要)
| 機能 | 概要 |
| WordPress.com 統計情報 | サーバーに余計な負担をかけない、シンプルで簡潔なサイト統計情報ツール。 |
| パブりサイズ共有 | サイトを人気のソーシャルネットワークに接続し、新しい投稿を自動的に友達と共有できます。 |
| 通知 | ツールバーと WordPress.com 上でサイトのアクティビティを観測・管理できます。 |
| Jetpack コメント | ソーシャルメディアログインに対応した新しいコメントシステムです。 |
| 購読 | 読者がメールで新規投稿やコメントの通知を受け取れるようにします。 |
| メール投稿 | メールアカウントから直接ブログを公開できます。 |
| カルーセル | 標準の画像ギャラリーを迫力あるフルスクリーン表示に変更できます。 |
| いいね | 「いいね」ボタンは、読者があなたのコンテンツに対して好意的反応を示すための手段です。また、投稿の人気度を表示することにもなります。 |
| 共有 | コンテンツを Facebook、Twitter などで簡単に共有できるパワフルなツールです。 |
| スペル&文法チェック | After the Deadline 校正サービスを使って、文章中の英語などのつづり・文書スタイル・文法を向上させましょう。 |
| VaultPress | WordPress サイト用のリアルタイムバックアップ&セキュリティスキャンサービスです。 |
| Gravatar ホバーカード | コメント投稿者の Gravatar プロフィールをポップアップで表示できます。 |
| 一括検索 | さまざまなコンテンツを一カ所で探すことができる検索ボックスです。 |
| コンタクトフォーム | サイトの好きな位置にお問い合せフォームを簡単に挿入できます。 |
| ウィジェット表示管理 | ページごとに表示するウィジェットをコントロールできます。 |
| WP.me 短縮 URL | 共有しやすいように、すべての固定ページとブログ投稿で WP.me ドメインの短縮 URL を有効化します。 |
| タイルギャラリー | 外部グラフィックエディタを使わずに写真をマガジン風のモザイクレイアウトで表示できます。 |
| Google+ プロフィール | Show a link to your Google+ in the sharing area of your posts and add your blog URL to your Google+ profile. |
| カスタムCSS | テーマを変更することなく、CSS を使ってサイトの外観をカスタマイズできます。 |
| モバイル用テーマ | サイトをモバイルデバイス向けに自動で最適化します。 |
| ショートコード埋め込み | YouTube、Vimeo、SlideShare などのサイトから動画などを簡単に埋め込めます。 |
| Beautiful Math | 投稿に |
| 追加ウィジェット | 簡単に画像、Twitter 更新、サイトの RSS リンクを簡単にテーマのサイドバーに追加しましょう。 |
| 無限スクロール | 読者がページの下の方へ近づくと自動的に追加投稿を読み込みます。 |
| Photon | WordPress.com コンテンツ・デリバリー・ネットワーク (CDN) から画像を読み込んでサイトをスピードアップさせましょう。 |
| WordPress.com Connect | Let users login with their WordPress.com Credentials, throughWordPress.com Connect |
| 拡張配信 | 公開した投稿やコメントをリアルタイムで検索エンジンやその他のサービスと共有できます。 |
| JSON API | アプリケーションがクラウドを通じてコンテンツへ安全にアクセスすることを許可します。 |
| VideoPress | Quite possibly the easiest way to upload beautiful videos to your blog. 「購入」が必要 |
| モバイルプッシュ通知 | モバイルデバイスを使って通知を受け取ることができます。 |
各機能の詳細については、利用する時に記事とします。
参考資料
参考サイト
WordPress Plugin [Jetpackインストール編] [WordPress]
便利な複数の機能がまとまったプラグイン
JetpackはWordPress.comのアカウントを必要とするため、導入には以下の手順を実行する必要があります。
- WordPress.comのアカウント取得
- プラグインのインストール
- 初期設定
では一つずつ説明します。
1.WordPress.comのアカウント取得
① 開始
以下のサイトにアクセスし「Get Started」場端を押します。
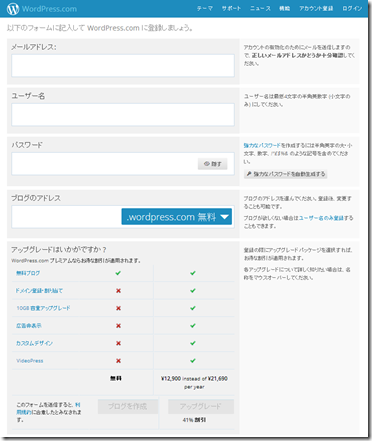
② 登録
英語版のサイトに移動しますが「日本語」ボタンを押すと、日本語版のサイトに移動します。ここで必要な情報を入力し「ブログを作成」ボタンを押します。
アカウントが登録され、ブログが作成されます。
2.プラグインのインストール
プラグインのインストール方法は過去のブログで説明してあるので、それを参考に行う。
プラグインのインストール方法
ちなみに、ダウンロードサイトはいかとなります。
Jetpackのインストールが完了したら有効化します。
3.WordPress.comとの連携
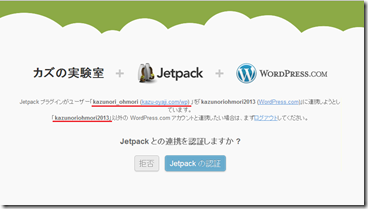
有効化が正常に完了すると「WordPress.comとの連携」ボタンが現れるので、これを押します。
Jetpackの認証画面が現れるので「Jetpackの認証」ボタンを押す。
認証が完了すると、「Jetpack」メニューが追加され、利用できる機能の一覧が表示されます。
30個の機能が登録されています。ざっと見ていくと一つだけ「購入」と書かれた機能があります。他は「無料」となっているのでほとんどの機能を無料で利用できます。
各機能の説明と使用方法については、内容的に多くなりそうなので別途おこないます。
参考資料
参考サイト
WordPress Plugin [Contact Form 7] [WordPress]
お問い合わせフォームを設置するプラグイン
お問い合わせフォームが簡単に設置できるプラグインでWordPressのメールフォールとしては世界で最も使われている。
作者は日本人なので文字化けが起きにくい。
Contact Form 7のページからダウンロードサイトへ移動できる。
設置方法
1.設定
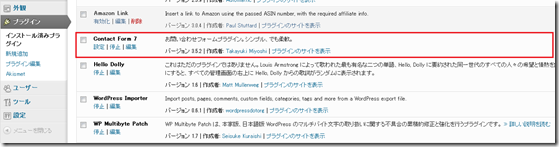
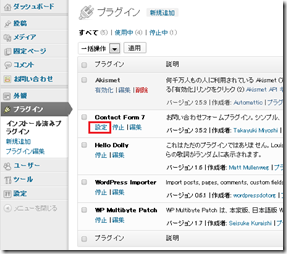
プラグインの設定ページから「設定」を押す。
2.フォーム画面の編集
①フォームのコード作成
管理画面から「お問い合わせ」を選択する。するとすでに「コンタクトフォーム1」いうタイトルのフォームが作成されており、ショートコード部に以下のコードが書かれているのでこれをコピーする。
[contact-form-7 id="35" title="コンタクトフォーム 1"]
②表示ページの設定
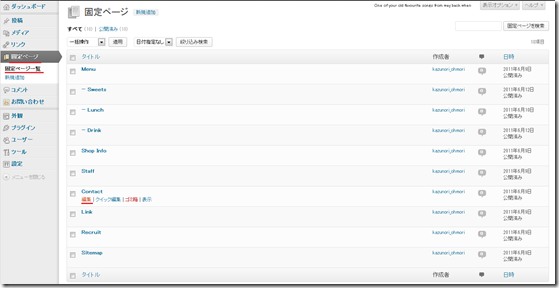
管理画面から「固定ページ」、「固定ページ一覧」と選択し、Contact画面の編集を押しContactページの変種画面を開く。
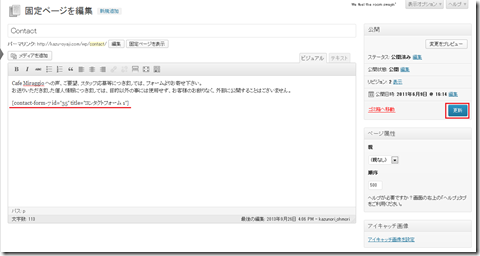
③Contact固定画面の編集
ページの編集部分に、先のショートコードを張り付け、「更新ボタン」を押す。
3.表示と動作確認
メールフォームが追加されました。
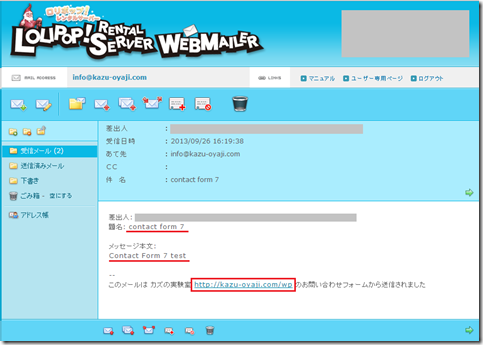
フォームを埋めてから「送信」ボタンを押してメールを送ってみます。
送信成功です。
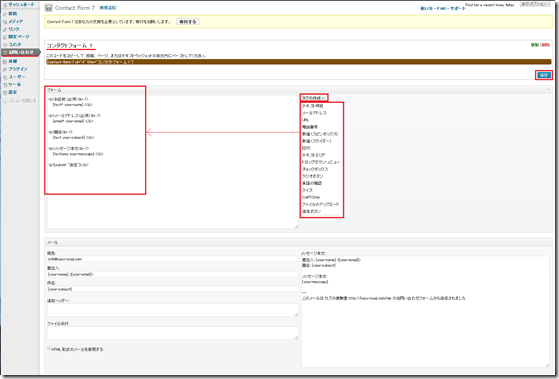
4.フォームのカスタマイズ
管理画面から「お問い合わせ」選択、次に編集するフォームを選択しフォームの編集画面を表示します。ここで送信フォームと送信メールのレイアウトを編集できる。次に「タグの作成」ボタンを押すと利用できるタグの一覧が表示されるので、これをドラッグ&ドロップでフォームに配置する。最後の「保存」ボタンを押して完成となる。
詳細については参考サイトに詳しいので、ここでは基本的な部分までとします。
5.スパム防止
先のブログで説明した、Akismetプラグインを有効化している場合、Contact Form 7プラグインと連携してスパムによる問い合わせ防止を強化できる。
対策前のフォーム
<p>お名前 (必須)<br />
[text* your-name] </p><p>メールアドレス (必須)<br />
[email* your-email] </p>
対策後のフォーム
<p>お名前 (必須)<br />
[text* your-name akismet:author] </p><p>メールアドレス (必須)<br />
[email* your-email akismet:author_email] </p>
参考資料
参考サイト
WordPress Plugin [Akismet] [WordPress]
コメントのスパムを防ぐプラグイン
WordPress日本語版に最初から同梱されているプラグインの1つ。スパムコメントからWebサイトを守るプラグインで、コメント欄やフォームなどを利用する場合には有効化しましょう。
オンラインのWebサービスを使ってコメント化スパムか否かを判断するので、利用するにはAkismetのサイトからAPIキーを取得する必要がある。
WordPressの管理画面からAkismet APIキーを登録しに行くか、以下のサイトにアクセスして登録する。
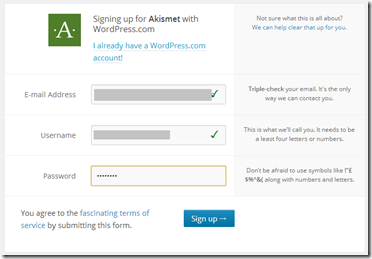
「Get an Akismet API key」ボタンを押すと、ユーザー登録の画面となるので必要事項を入力してSign upする。
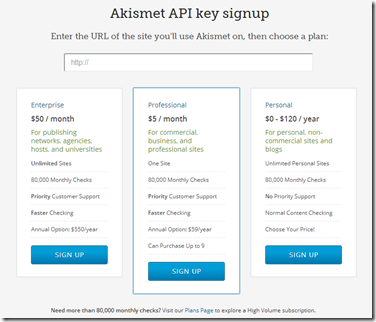
次に、登録するAPIの種類を選択する画面となる。必要なコースの「SIGN UP」ボタンを押す。
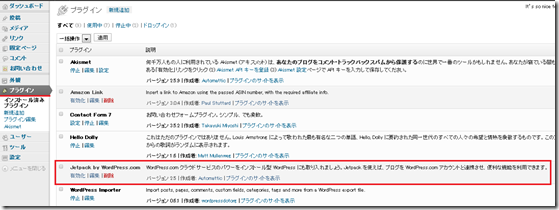
登録が完了すると登録したメールアドレスにAPIキーが届くので、それをWordPress管理画面の「プラグイン」を選択し、Akismetの「Akismet 設定」ページを開き入力する。
参考資料
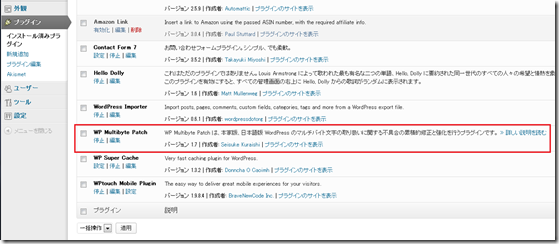
WordPress Plugin [WP Multibyte Patch] [WordPress]
日本語処理の問題点を補完する必須プラグイン
WordPress日本語版に最初から同梱されているプラグインの1つ。日本語のサイトでは必ず有効化しておくべきプラグ。
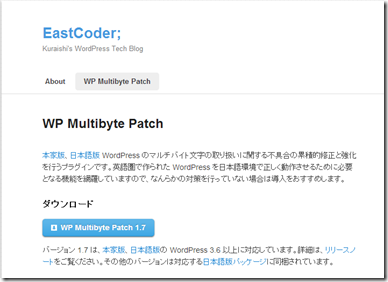
日本語特有の問題点を補完するプラグイン。WordPressの管理画面からダウンロードすることが出来ますが、以下のサイトからダウンロードしてインストールすることもできます。
このサイトには主な機能、インストール方法、設定ファイルの説明、注意事項等の説明が丁寧に説明されています。なお主な機能については以下に転記しました。
主な機能
投稿抜粋
「文字数ベース」抜粋の補助機能を提供します。抜粋の最大文字数と more 文字列を設定ファイルより変更できます。
文字列カウント方式の設定
言語設定が ja の場合、デフォルトで文字列カウント方式の設定を「文字数ベース」に固定します。
検索
検索の際に全角スペースを区切り文字として認識させます。また、検索文字列内の重複するスペースを取り除きます。
メール送信
送信メールのエンコーディングを JIS (ISO-2022-JP) 、UTF-8、自動判別の3つのモードから選ぶことができます。有効時のデフォルトは JIS (ISO-2022-JP) です。WordPress 本体の実装とは異なり、UTF-8 モードではボディ部も base64 エンコード (7bit) します。
トラックバック受信
日本語を含む多くのエンコーディングのデータが破壊される問題を修正します。
ピンバック受信
マルチバイト文字で書かれたページからのピンバック処理機能一式 (エンコーディング検出、変換、トリム) を実装します。
ファイル名サニタイズ
マルチバイトを含むファイル名のファイルがアップロード、またはメール添付された場合にファイル名を md5 に変換します。
管理パネル
- ダッシュボードの「最近のコメント」、「最近の下書き」でマルチバイト文字列が正しく抜粋されるようにします。
- 投稿エディターの文字数表示機能を正しく動作させます。
- 既存コンテンツへの内部リンクを検索する際のインクリメンタルサーチを2文字から動作させます。
- 日本語フォントの表示にあわせ、管理パネルのフォントファミリーを sans-serif 系に統一、イタリック体を標準に変えます。
BuddyPress 抜粋関数
bp_create_excerpt() でマルチバイト投稿の抜粋が作られない問題を修正します。HTML タグを取り除いた形の文字数ベースの抜粋を生成します。本機能はデフォルトではオフになっておりますので、ご利用の際は wpmp-config.php を編集して有効化してください。
ご注意: Activity の抜粋機能は表示時ではなく Activity データ記録時の実データに適用されます。また、抜粋化されるタイプとされないタイプの投稿があります。これらは BuddyPress の仕様によるものですのでご了承ください。
Twenty Twelve の Open Sans フォント対策
Twenty Twelve テーマの Open Sans Web フォントが一部ブラウザにおいて日本語表示の不具合を引き起こす問題の対応として、翻訳ファイルの有無に関わらず当該フォントの無効化を行う機能を提供します。
Twenty Thirteen の Source Sans Pro フォント、Bitter フォント無効化機能
翻訳ファイルの有無に関わらず Source Sans Pro フォント、Bitter フォントの無効化を行う機能を提供します。
その他
設定ファイル (wpmp-config.php) から各パッチ機能を個別に有効化・無効化できます。
参考資料
参考サイト