WordPress Plugin [SyntaxHighlighter Evolved] [WordPress]
ブログ中にプログラムのソースコードを記述することが有るのですが、<pre><code> ソースコード </code></pre>タグを使うことである程度きれいに見せることができますが、Web上には行番号や行ごとに色のついたものがあります。自分のブログも使いたいと思い検索してみるとありました。WordPress用のプラグインSyntaxHighlighter Evolved。
インストール
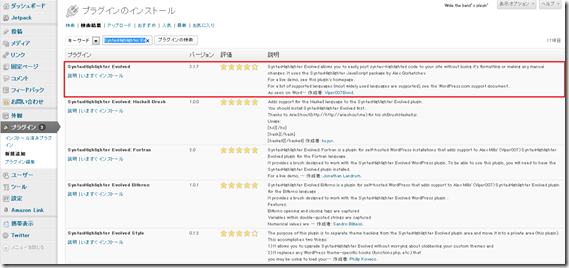
WordPress管理画面のプラグインから検索すると見つかります。そのまま「今すぐインストール」を選択し「有効化」すれば使うことが出来ます。
設定
管理画面から「設定」、「SyntaxHighlighter Evolved」で表示設定等ができます。まずすべての設定をデフォルトのままにしておきました。
実行
htmlコード部に以下のコードを記述します。
[code lang="cpp"]
main() {
printf("Hello World!\n");
}
[/code]
Webページを見てみます。
ソースコードが分かりやすく成形されました。
参考サイト