WordPressによるサイト運営[11] [WordPress]
「カスタムメニュー」
1.カスタムメニューとは
管理画面からWebサイトのナビゲーションを編集できる機能。
2.基本操作
①編集画面
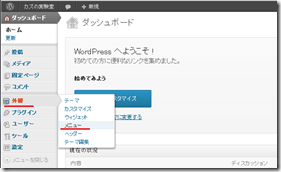
管理画面から「外観」、「メニュー」を選択する。
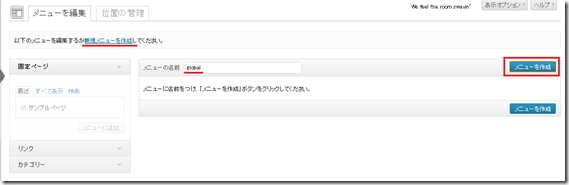
②メニューの作成
メニュー画面から「メニューの名前」をglobalとし、「メニュー作成」ボタンを押す。
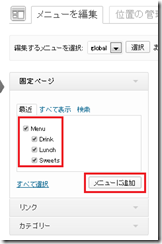
③メニューの項目追加
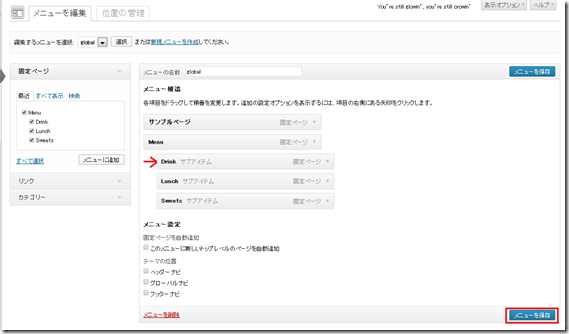
「メニューを編集」タグ「固定ページ」からメニューに表示させるページを選択し、「メニューに追加」ボタンを押す。
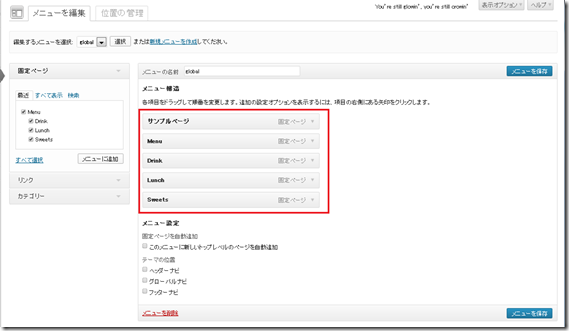
メニュー構造にメニューが追加される。
④階層の調整
メニューの階層構造はドラッグ&ドロップで移動させ、最後に「メニューを保存」ボタンを押す。
⑤表示エリアの設定
「位置の管理」タグを選択し、グローバルナビに今作成した、globalを選択し「変更を保存」ボタンを押す。
⑥表示
今作成したglobalメニューが表示される。
3.Webサイトのメニューを設定
このテーマではメニューを「ヘッダー」、「グローバル」、「フッター」の3つのエリアに表示できるので、ここで設定する。
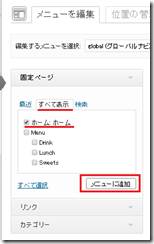
①ホームへのリンクを追加
メニューにホーム(このWebサイト)へのリンクを設定する。「メニュー編集」タグから、「固定ページ」、「全てを表示」タグ、「ホーム・ホーム」にチェックし「メニューに追加」ボタンを押す。
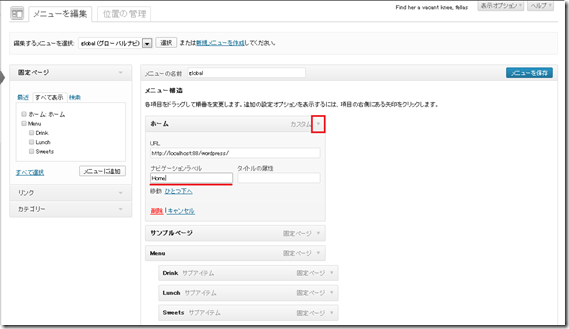
②ナビゲーションラベルの変更
ホームがメニューに追加されたので、[▼]オプションボタンを押し、「ナビゲーションラベル」にHomeと入力する。
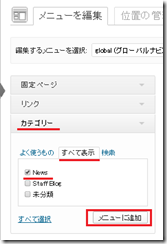
③カテゴリーへのリンク追加
「メニューを編集」タグ、「カテゴリー」、「全てを表示」、「News」をチェックし「メニューに追加」ボタンを押す。
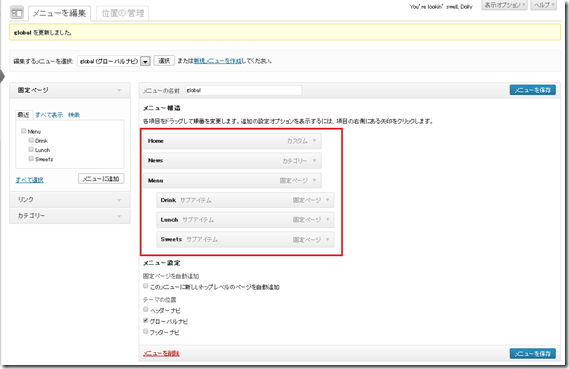
④グローバルナビの完成
グローバルナビの構成が完成したので「メニューに追加」ボタンを押す。
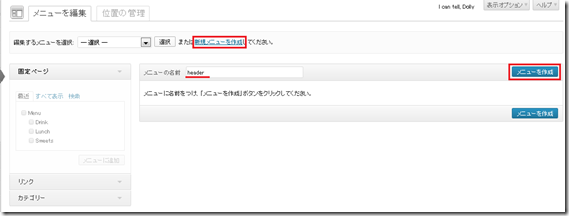
⑤メニューの追加
次にヘッダーメニューを作成します。「メニュー編集」タグから「新規メニューを作成」を押し、「メニューの名前」をheaderとする。
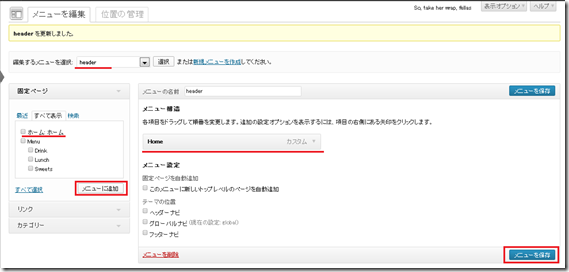
⑥ヘッダーナビ
グローバルナビと同様にメニューに表示したい項目を追加し「メニューを保存」ボタンを押す。
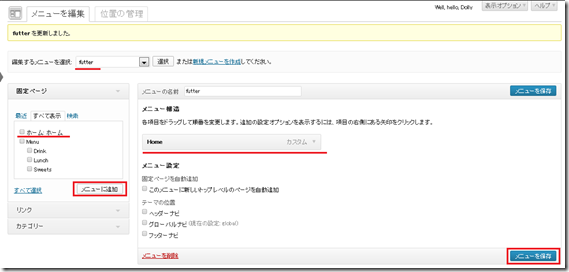
⑦フッターナビ
フッター用も同様にメニューを作成する。
⑧表示
「位置の管理」タグを選択し、「ヘッダーナビ」にheader、「フッターナビ」にfutterを選択し「変更を保存」ボタンを押す。
最終的に完成したのが以下となる。
参考資料