WordPressによるサイト運営[10] [WordPress]
「ウィジェット」
1.ウィジェットとは
ウィジェットとはさまざまな機能を持ったパーツのようなもの。Web内の指定指定されたエリアにパーツを追加することができる。このひとつひとつのパーツをウィジェットと呼ぶ。ウィジェットは管理画面から行い、ドラッグ&ドロップでできる。最初から13個のウィジェットが用意されている。
2.基本操作
①ウィジェット編集画面
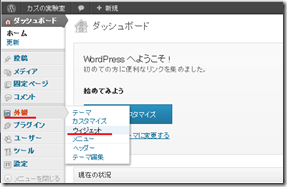
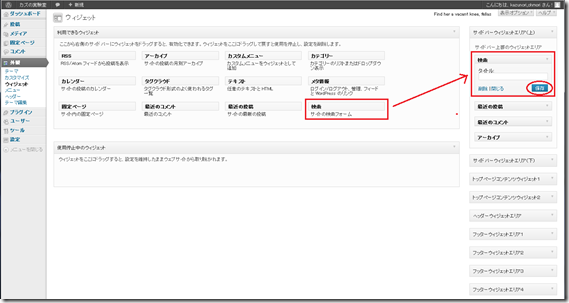
管理画面から「外観」、「ウィジェット」と選択し「ウィジェット管理画面」をだす。
②ウィジェットの無効化
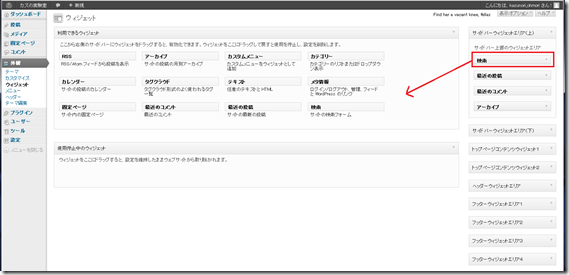
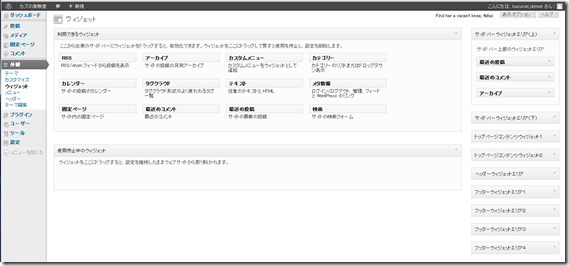
「ウィジェット管理画面」の中央に利用できるウィジェットが並び、右側ペインにウィジェットを表示するエリアと表示するウィジェットが表示されている。ここで表示されているウィジェットを無効化(表示しない)するには、右側ペインのウィジェットを中央の「利用できるウィジェット」エリアにドラッグ&ドロップします。
◆ドラッグ&ドロップ
◆ウィジェットが消える。
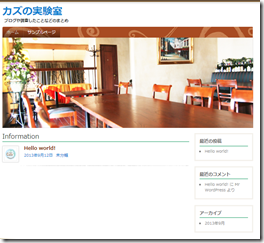
◆Web画面からのウィジェットが消える。
③ウィジェットの有効化
有効化は逆の動作を行い「保存」ボタンを押す。
④オプション
タイトル等のオプションも設定したら「保存」ボタンを押す。
⑤表示
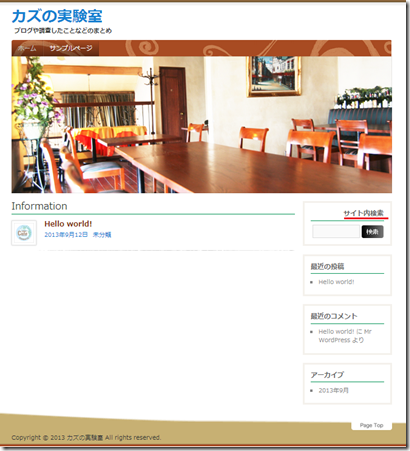
Web画面に反映される。
3.テーマにウィジェットを反映
①ウィジェット編集画面
前述のように「ウィジェット管理画面」を開く。
②ウィジェットの有効化
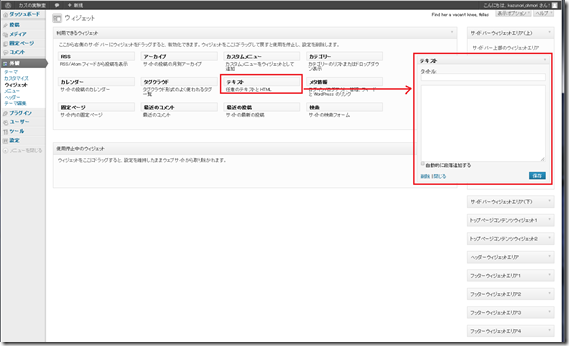
「テキスト」ウィジェットをサイドバー上部のウィジェットエリアにドラッグ&ドロップします。
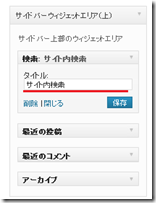
③ウィジェットタイトルの設定
タイトルを設定し「保存」ボタンを押す。
④ウィジェット内容の設定
テキストエリアに以下のHTMLを入力し「保存」ボタンを押す。
<p>東京都新宿区市谷左内町xx-xx<br />TEL 03-1234-5678</p>
<ul>
<li>日・火~木 11:00~18:00<br />(ラストオーダー 17:00)</li>
<li>金 ・土 11:00~21:00<br />(ラストオーダー19:30)</li>
<li>※月曜定休日(祝日の場合、翌日)</li>
</ul><a href="/shop-info/">
<img src="http://maps.google.com/maps/api/staticmap?center=35.692664,139.735949&zoom=15&size=170x120&markers=size:small|35.693465,139.735638&sensor=false" alt="アクセスマップ" width="170" height="120" />
</a><a href="http://twitter.com/" class="twitter-btn">follow</a>
⑤表示
テキスト情報とGoogleマップおよびTwitterのボタンが追加されました。
参考資料