WordPressによるサイト運営[4-1] [WordPress]
「同じ表示となる部分を共通化する」
1.共通化できる部分を見いだす
一般的なWebサイトではすべてのページを通じて同じ表示となる部分がある。ここを1つのテンプレートとして共有する。これをモジュールテンプレートと呼んでいる。
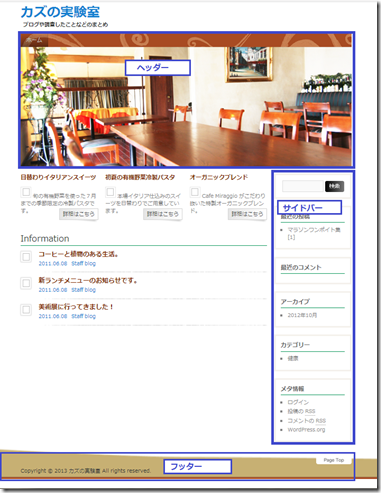
下図を見てみると、青線で囲った「ヘッダー」「サイドバー」「フッター」が共有化できる部分となる。
2.モジュールテンプレートを作成
①header.php、sidebar.php、footer.php ファイルを作成
index.phpをコピーしheader.php、sidebar.php、footer.phpを作成する。
②header.phpの編集
header.php、sidebar.php、footer.php の不要な部分を削除する。
-
- <!—/* ### header.php 開始 ### */—> ~ <!—/* ### header.php 終了 ### */—> 以外を削除する
- <!—/* ### sidebar.php 開始 ### */—> ~ <!—/* ### sidebar.php 終了 ### */—> 以外を削除する
- <!—/* ### footer.php 開始 ### */—> ~ <!—/* ### footer.php 終了 ### */—> 以外を削除する
3.テンプレートタグへの置き換え
①インクルードのテンプレートタグの代わりに追加
get_header, get_sidebar, get_footerタグを使って, index.php内のモジュールテンプレート化下部分を、それぞれのテンプレートに置き換える。
例:
<?php get_header(); ?>
②表示
変更後のWebサイトを表示。
参考資料
2013-09-03 19:08
nice!(0)
コメント(0)
トラックバック(0)






コメント 0